오늘은 게임중에
다른 장소로 넘어갈 때 라던지,
무언가 알려줄 알림이라던지 등에 사용할 수 있는 ui 애니메이션에 대해서 알아보겠습니다!

이번글에서는 화면의 fade(흐려짐)과 글자 반짝임에 대해서 소개하겠습니다!
1. 화면흐려짐 부터
먼저 ui를 하나 만들어 줍시다.

그리고 검은 이미지를 하나 둘러줍시다.
그리고 왼쪽하단에

애니메이션 추가!
이름은 알아서 지어주시고
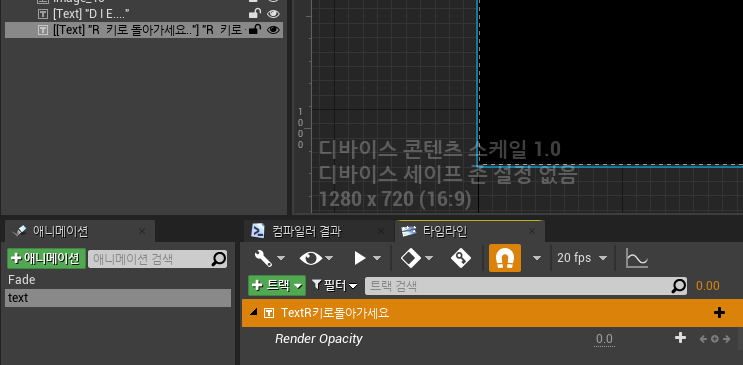
방금 만든 애니메이션 클릭 후 바로옆에 트랙을 추가해줍시다 ( 아까만들어둔 이미지를 클릭하시고 하셔야됩니다.)

여기서 다양한 이벤트를 만들어 줄수가 있는데 이번에는 render opacity 클릭
그러면 아래처럼 추가될꺼에요

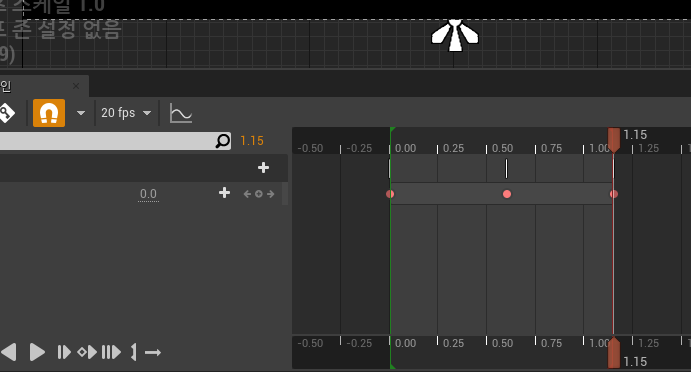
그러고 나서 오른쪽 시간바에 0초에는 render opacity 0으로 설정후 아래처럼 가운데 작은 +버튼 클릭
마찬가지로 이번엔 오른쪽 끝 (저는 2초지점)에 render opacity 1로 설정후 추가 해주시면

애니메이션은 다 만들어 졌습니다!
이제 실행 해봐야죠
ui 블루프린트로 갑시다

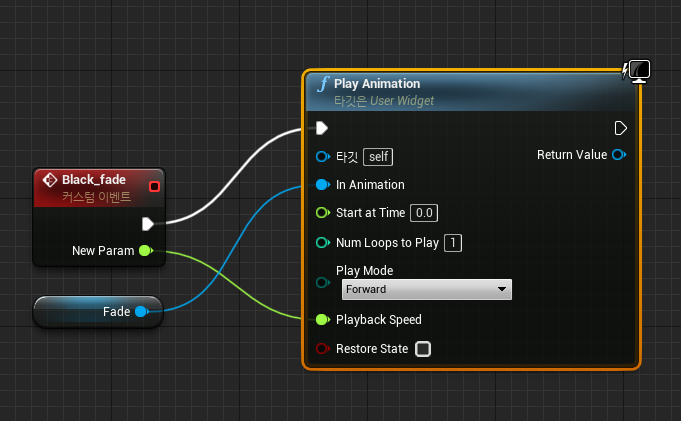
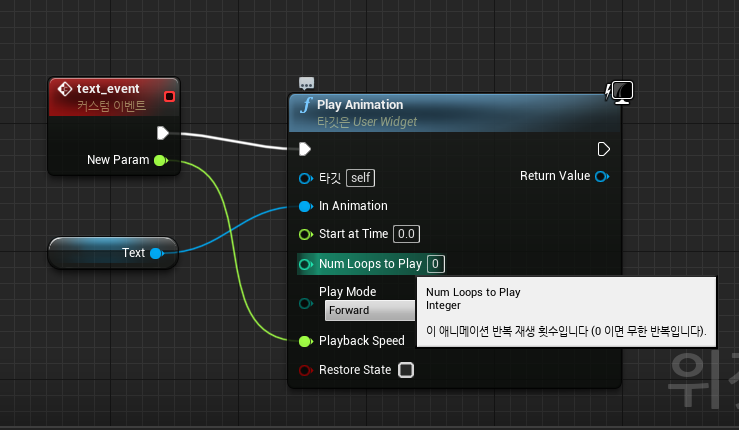
위처럼 커스텀이벤트를 하나 만들고 play animation 설치후 방금 만든 애니메이션을 넣어줍시다.
(플레이백 스피드는 재생속도인데 굳이 안넣으셔도 될꺼에요!)
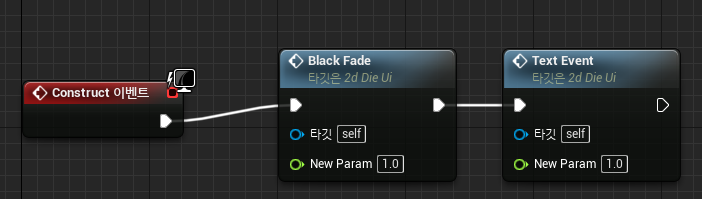
그 다음 이 ui가 생성되면 재생되독록 설정해 줍시다.

그러면 이제 ui생성시 화면이 밝아졌다 서서히 어두워 질꺼에요! 1번 끝!
다음은 2. 글자 반짝임 입니다.
1번을 무사히 마치셨다면 과정은 똑같습니다. 복습하는겸 한번더!
text 하나 만들어주고

애니메이션도 하나 만들어 주고

트랙도 추가해주고 render opacity속성을 추가해주고

시간 지정은 0초에선 render opacity 0
0.5초에선 render opacity 1
1초에선 render opacity 0 으로 지정

이제 커스텀 이벤트 만들어 주는곳에서 loops to play를 0으로 세팅해줍시다. (계속 반복하게끔)

마찬가지로 연결

끝!

잘되네요 ㅎ
어렵진 않아서 다른 기능들도 금방 만져볼수 있을꺼 같습니다!
틀린 점이 있다면 댓 달아주세요!

'언리얼 최고 > 언리얼 구현' 카테고리의 다른 글
| 언리얼엔진(UE4)-- 행성 중력 조절! (1) | 2022.07.19 |
|---|---|
| 언리얼엔진(UE4)-- 캐릭터ui 만들기(체력바,점수,이름)! (0) | 2022.06.25 |
| 언리얼엔진(UE4)-- 그린 존(Green ZONE) + 반투명 머터리얼 만들기! (1) | 2022.06.21 |
| 언리얼엔진(UE4)-- 영상(video) ui에 적용시키기! (2) | 2022.05.21 |
| 언리얼엔진(UE4)-- 특정 위치들에 랜덤으로 아이템 생성! (0) | 2022.04.05 |




댓글