기본 마커를 지울려고 이곳 저곳 찾아본 결과.....
구글 맵스에서 지원해 주고 있었다는 사실을 알게되었습니다;;
구글 api사용하는 방법은 아래의 글에서 설명해 놓았습니다!
유니티(Unity) 구글 지도 api 사용하기
유니티(Unity) MapBox를 이용한 지도 구축 ar 프로젝트 진행중에 현재 지역의 지도를 구현해야 할 일이 생겨 시도 해보기로 했습니다! 구글맵 api도 있지만 먼저 map box부터 먼저 시도해보겠습니다. 가
ljhyunstory.tistory.com
api 키 발급이 끝났다면 이제 맵설정하는 사이트!
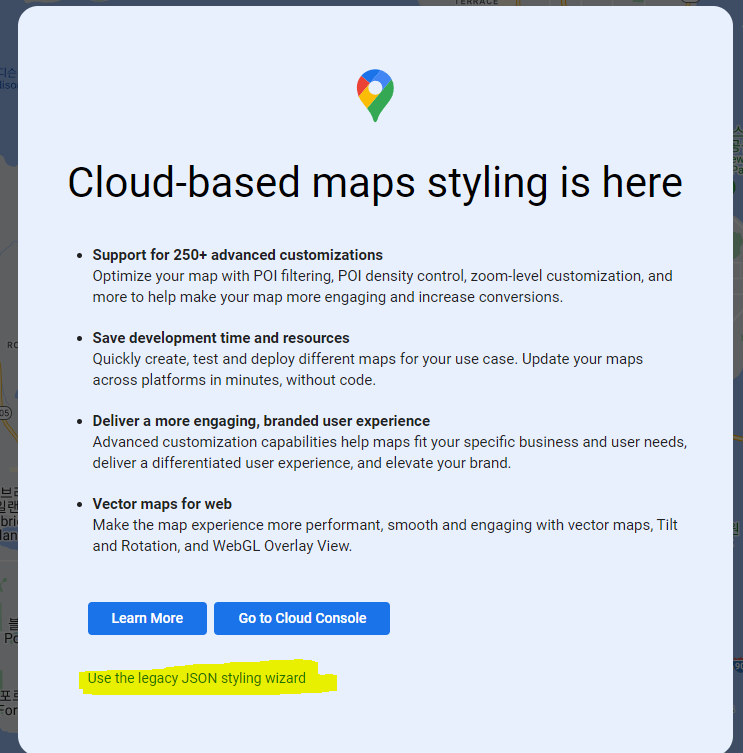
Styling Wizard: Google Maps APIs
To import, paste in your JSON. When importing we reorder and rewrite the JSON, which means it's not going to look the same on the other side. You have been warned. Import JSON Invalid JSON. Unable to import.
mapstyle.withgoogle.com
사이트에 들어가게 되면 아래처럼 뜨는데

노란 부분을 눌러줍시다.
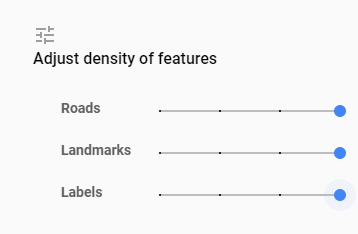
그러고 왼쪽을 보게되면 설정할수 있는 슬라이드 바가 있는데

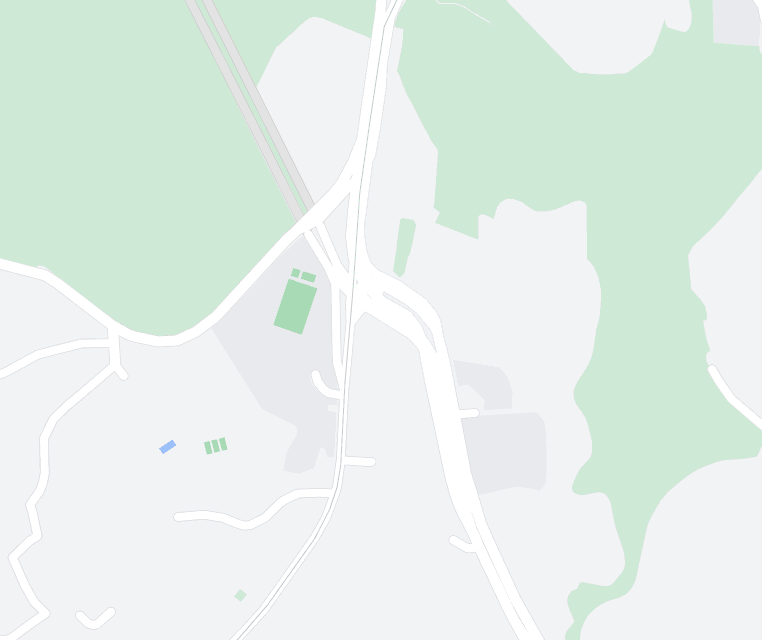
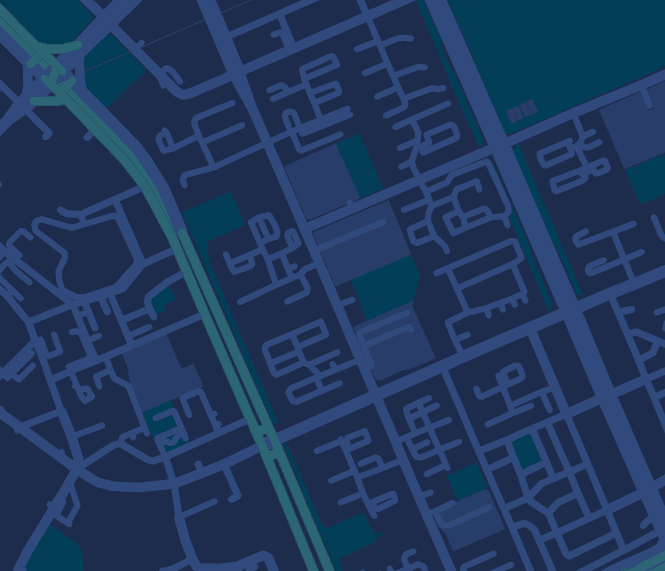
조절하여 아래처럼 바꿔 볼수 있습니다.


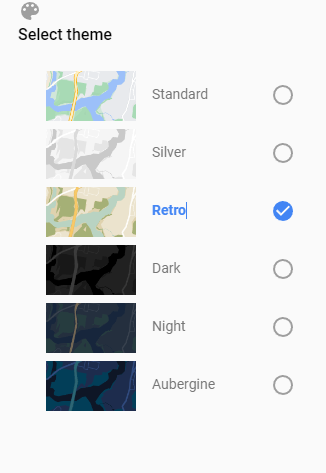
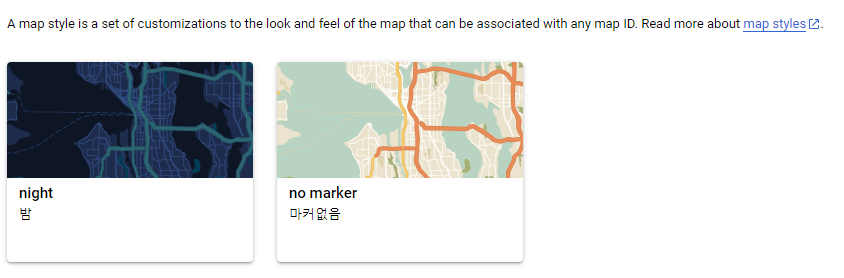
그리고 기본적으로 변경할 수 있는 테마들도 있습니다!



이것 외에도 변경할 수 있는 부분이 있지만 이부분은 일단 패스!
이제 이것을 api지도 상에 적용시켜주어야합니다.
왼쪽아래 finish클릭
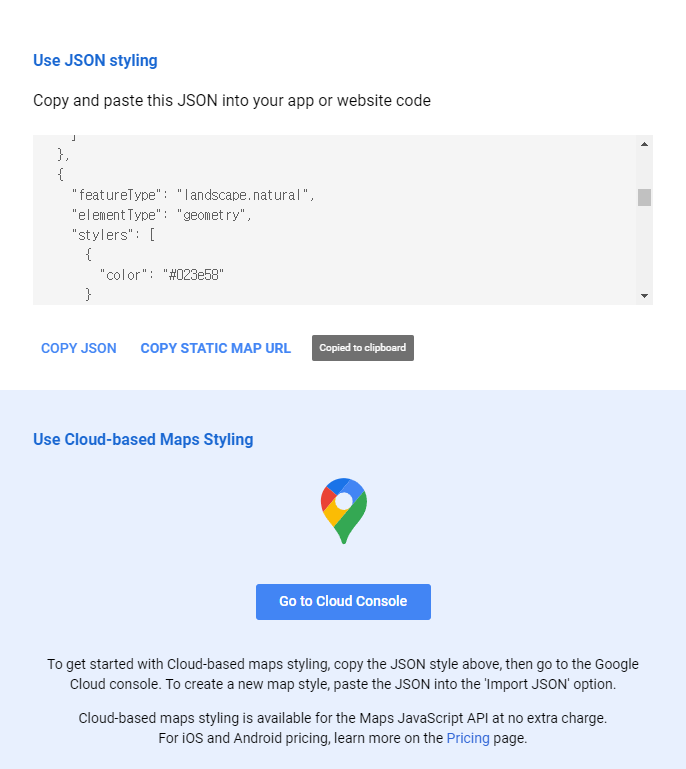
아래처럼 나오게 되는데

여기서 url copy 하시면
https://maps.googleapis.com/maps/api/staticmap?key=YOUR_API_KEY¢er=37.39656558397146,-233.04148991696474&zoom=16&format=png&maptype=roadmap&style=element:geometry%7Ccolor:0x1d2c4d&style=element:labels%7Cvisibility:off&style=element:labels.text.fill%7Ccolor:0x8ec3b9&style=element:labels.text.stroke%7Ccolor:0x1a3646&style=feature:administrative.country%7Celement:geometry.fill%7Ccolor:0xfeeb43&style=feature:administrative.country%7Celement:geometry.stroke%7Ccolor:0x4b6878&style=feature:administrative.land_parcel%7Celement:labels.text.fill%7Ccolor:0x64779e&style=feature:administrative.neighborhood%7Cvisibility:off&style=feature:administrative.province%7Celement:geometry.stroke%7Ccolor:0x4b6878&style=feature:landscape.man_made%7Celement:geometry.stroke%7Ccolor:0x334e87&style=feature:landscape.natural%7Celement:geometry%7Ccolor:0x023e58&style=feature:poi%7Celement:geometry%7Ccolor:0x283d6a&style=feature:poi%7Celement:labels.text.fill%7Ccolor:0x6f9ba5&style=feature:poi%7Celement:labels.text.stroke%7Ccolor:0x1d2c4d&style=feature:poi.business%7Cvisibility:off&style=feature:poi.park%7Celement:geometry.fill%7Ccolor:0x023e58&style=feature:poi.park%7Celement:labels.text%7Cvisibility:off&style=feature:poi.park%7Celement:labels.text.fill%7Ccolor:0x3C7680&style=feature:road%7Celement:geometry%7Ccolor:0x304a7d&style=feature:road%7Celement:labels.text.fill%7Ccolor:0x98a5be&style=feature:road%7Celement:labels.text.stroke%7Ccolor:0x1d2c4d&style=feature:road.highway%7Celement:geometry%7Ccolor:0x2c6675&style=feature:road.highway%7Celement:geometry.stroke%7Ccolor:0x255763&style=feature:road.highway%7Celement:labels.text.fill%7Ccolor:0xb0d5ce&style=feature:road.highway%7Celement:labels.text.stroke%7Ccolor:0x023e58&style=feature:transit%7Celement:labels.text.fill%7Ccolor:0x98a5be&style=feature:transit%7Celement:labels.text.stroke%7Ccolor:0x1d2c4d&style=feature:transit.line%7Celement:geometry.fill%7Ccolor:0x283d6a&style=feature:transit.station%7Celement:geometry%7Ccolor:0x3a4762&style=feature:water%7Celement:geometry%7Ccolor:0x0e1626&style=feature:water%7Celement:labels.text.fill%7Ccolor:0x4e6d70&size=480x360
여기서 api key를 입력해주면 끝..! >> 근데 너무기네요....
이번엔 copy json을 해주고
아래에 go to cloud console을 눌러줍시다.
그럼 좀 익숙한 사이트인 맵스 플랫폼으로 이동하는데

여기서 왼쪽위 import json 클릭

아까 복사해 두었던 json을 복사해주시면 됩니다.
이상태로 스타일을 저장해주면 아래처럼 스타일이 저장됩니다!

이제 스타일을 적용시켜주러 갑시다!

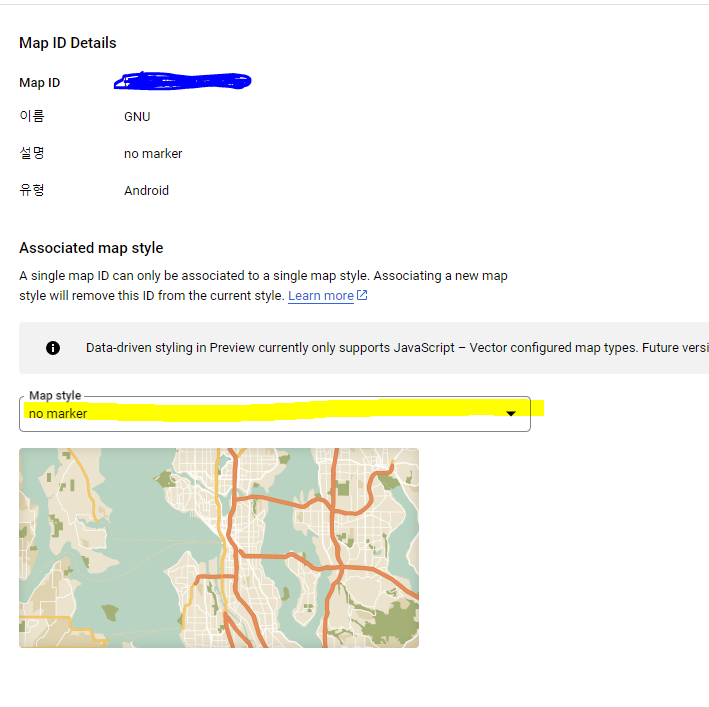
지도관리에서 지도 id를 하나 만들어 줍시다. 그리고 id부분을 클릭해 주면
아래처럼 뜨게 되는데

여기서 스타일을 저장해주면됩니다.
이제 끝!
이제 아래처럼 주소를 작성하면?
https://maps.googleapis.com/maps/api/staticmap?
center=나의 위도 경도
&zoom=17
&size=600x600
&maptype=roadmap
&key=나의 api 키
&map_id=방금 만든 맵 id
아래처럼 지도 이미지가 뜨게됩니다!

마커..... 없애는거 한참찾았었는데 맵스에서 당연히 지원해주는군요.....
틀린점이 있다면 댓 달아주세요!

'공부공부 > 얕게 둘러본 부분들' 카테고리의 다른 글
| [인공지능/AI _ 2] - 머신러닝 > 지도 학습 > 회귀 (선형 회귀와 다항 회귀 실습) (1) | 2025.03.20 |
|---|---|
| [인공지능/AI _ 1] - 머신 러닝의 정의 및 학습 방법 정리 (0) | 2025.03.18 |
| ChatGpt api 테스트 해보기! (Postman 사용) (0) | 2023.05.03 |
| [인공지능/AI] - 퍼셉 트론..! (0) | 2022.03.06 |
| [인공지능/AI] - 선형회귀 & 로지스틱스 (0) | 2022.03.04 |




댓글