오늘은

게임상의 UI들을 만드어 보겠습니다!
일반 UI들은 만드는게 그렇게 어렵지 않더라구요

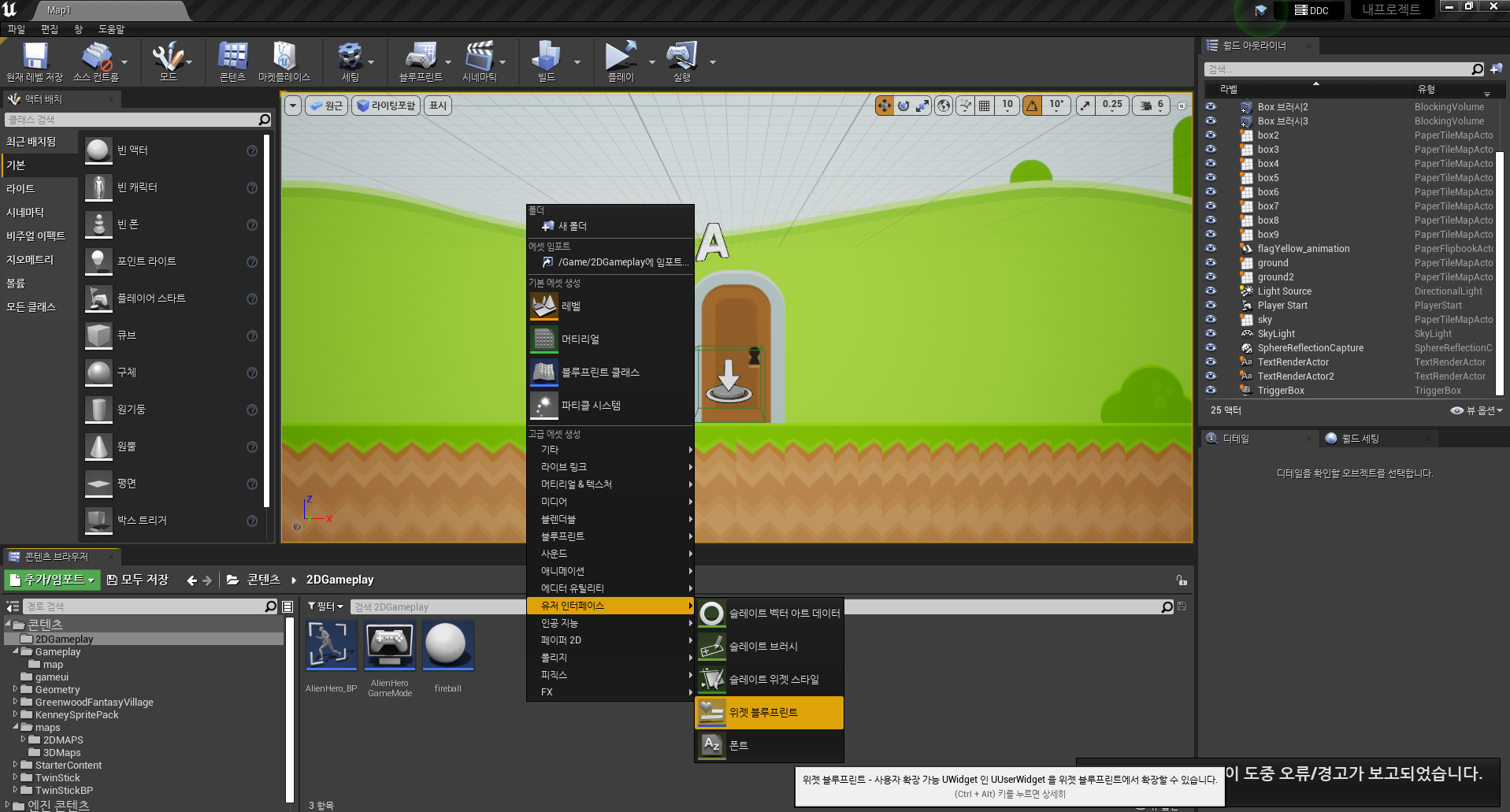
일단 위젯 블루프린트 클릭!
하게되면 이때 까지 봤던 창과는 조금다른 창이 나오게 됩니다!
근데 그렇게 막 어렵진 않았던거 같아요!
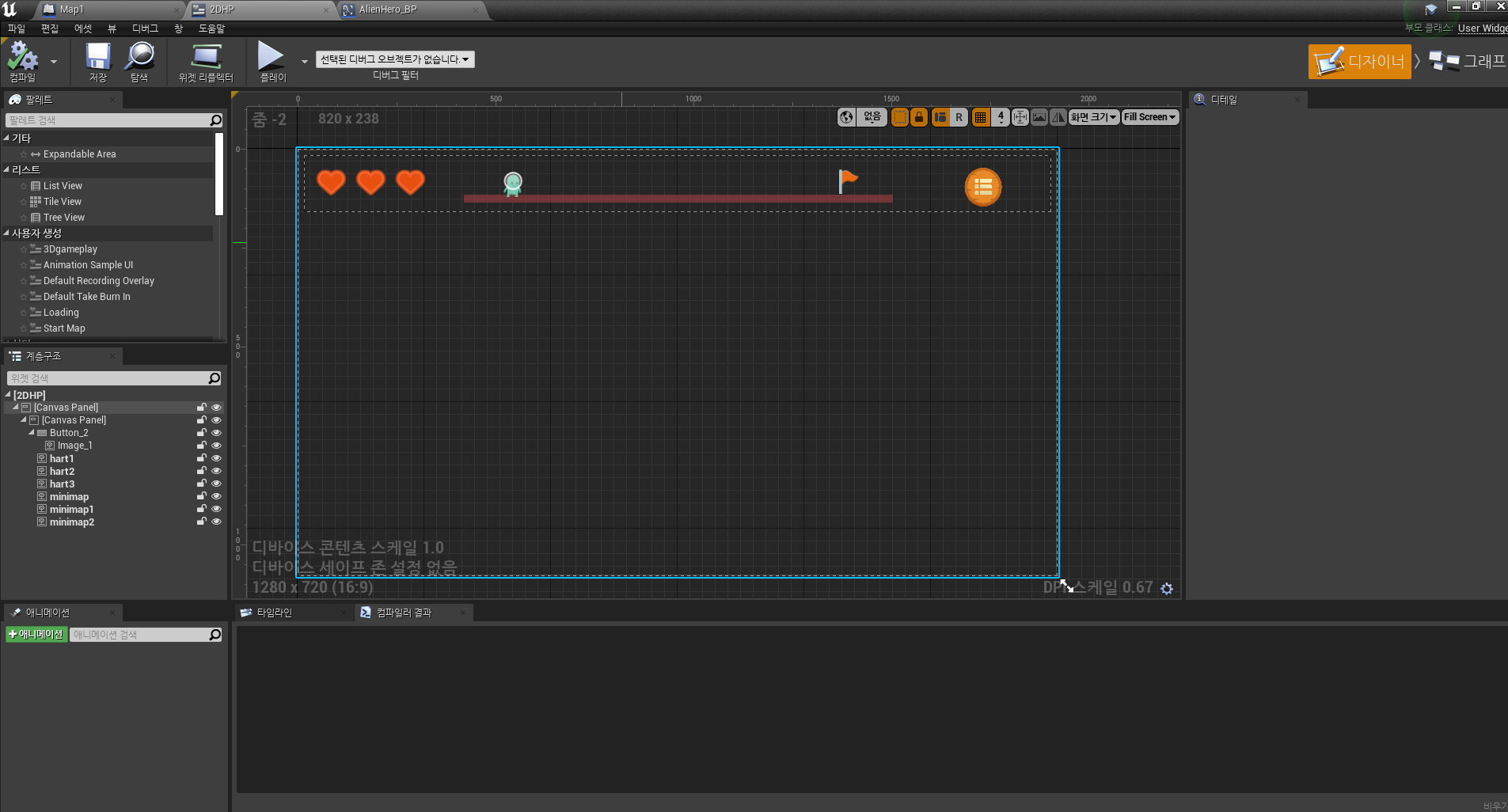
일단 왼쪽의 팔레트에서 내가 사용하고 싶은 버튼,이미지, 등등 의 요소들을 저기 파란색패널안에 넣어줄수있는데
밑에처럼

이렇게 만들어 줄수있어요
일단 이렇게 만들어주고
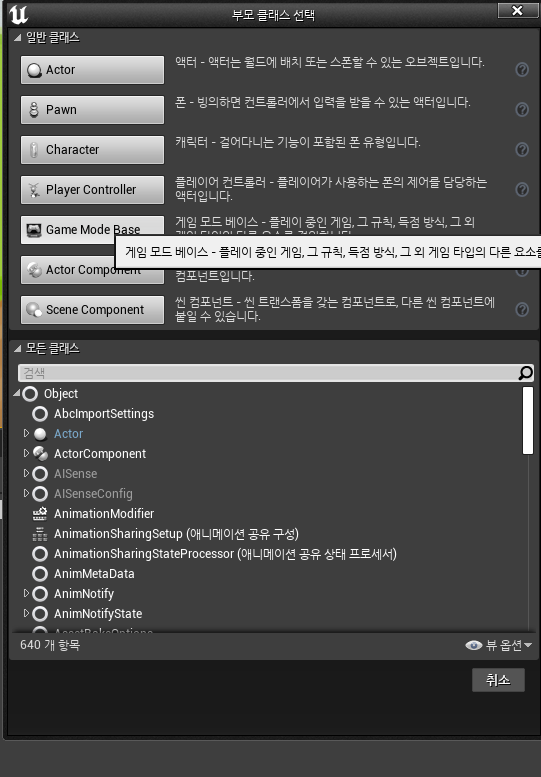
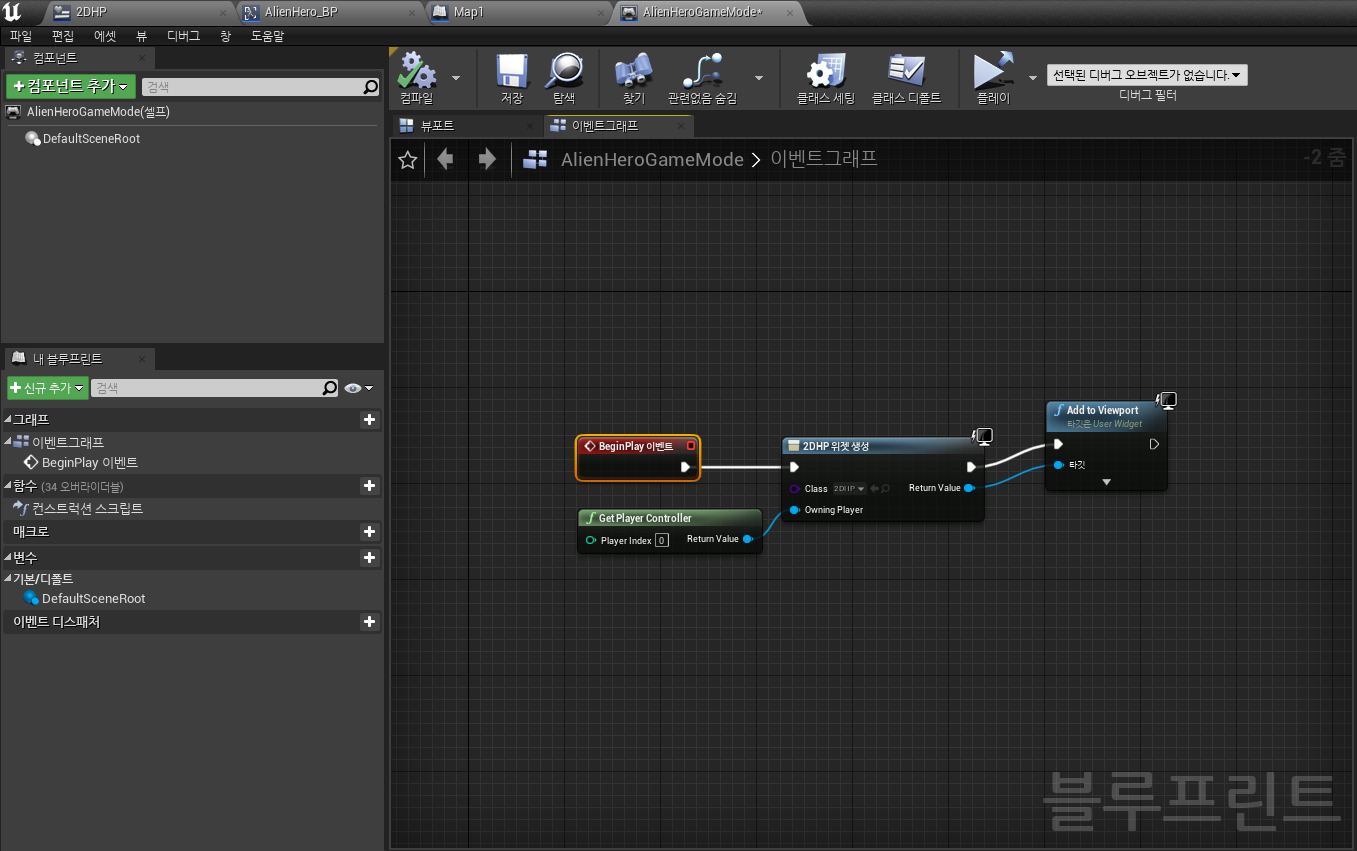
게임모드를 한번 만들어 볼게요

게임모드 블루프린터도 밑에처럼 만들어주고

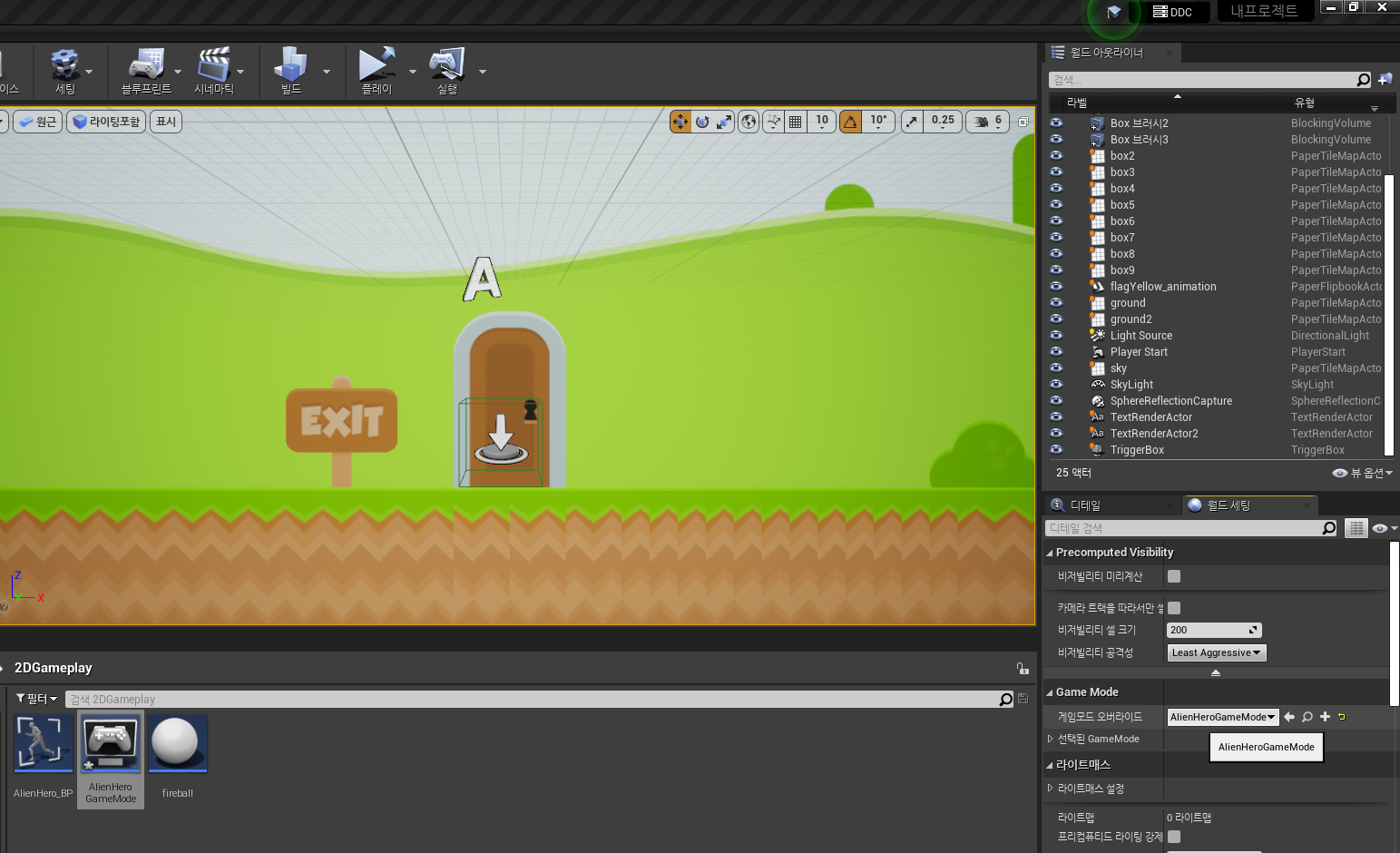
월드 세팅에서 모드를 적용시켜서 실행해주면


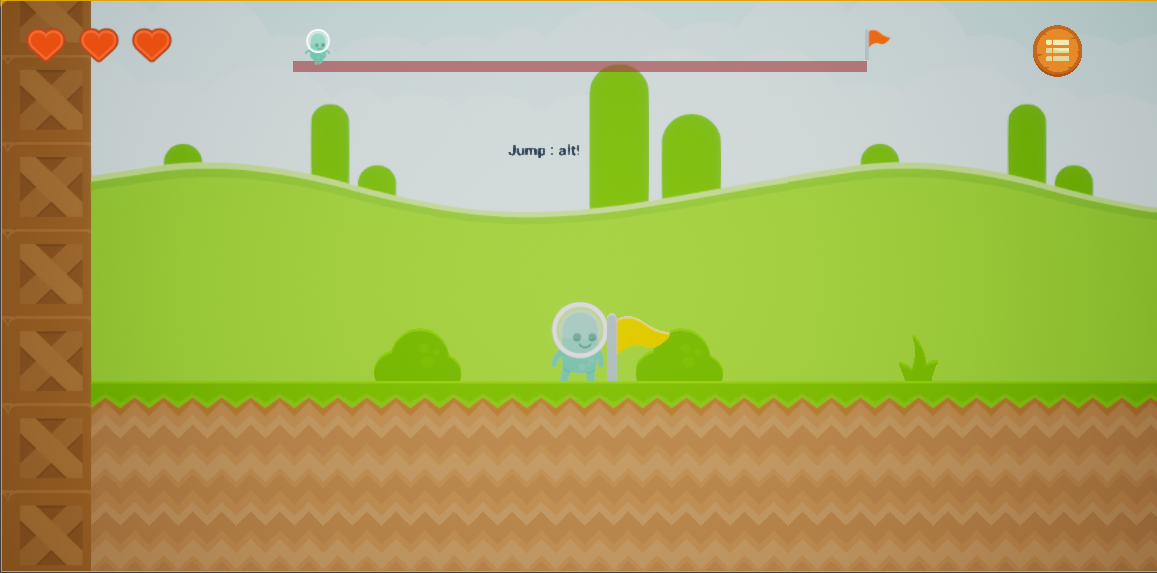
와! 나온다!
이렇게 사용하시면 눈에 보이는건 끝!
이제 저기서 어떤 기능을 넣어주기위해 우측상단의 그래프를 눌러줍시다...
그러면 좀 익숙한 창이 나오는데요
여기서 이제 제가 만든 ui의 상단 진행바를 캐릭터의 이동거리에따라 이동시켜줄게요!
자 진행바를 이동시켜 줄려면
1.플레이어의 현재위치
2. 도착지점
3. 남은거리?
가 필요할꺼 같네요!
벡터상 거리로 하면 되는데.... 저는 2D라서 x만 받겠습니다
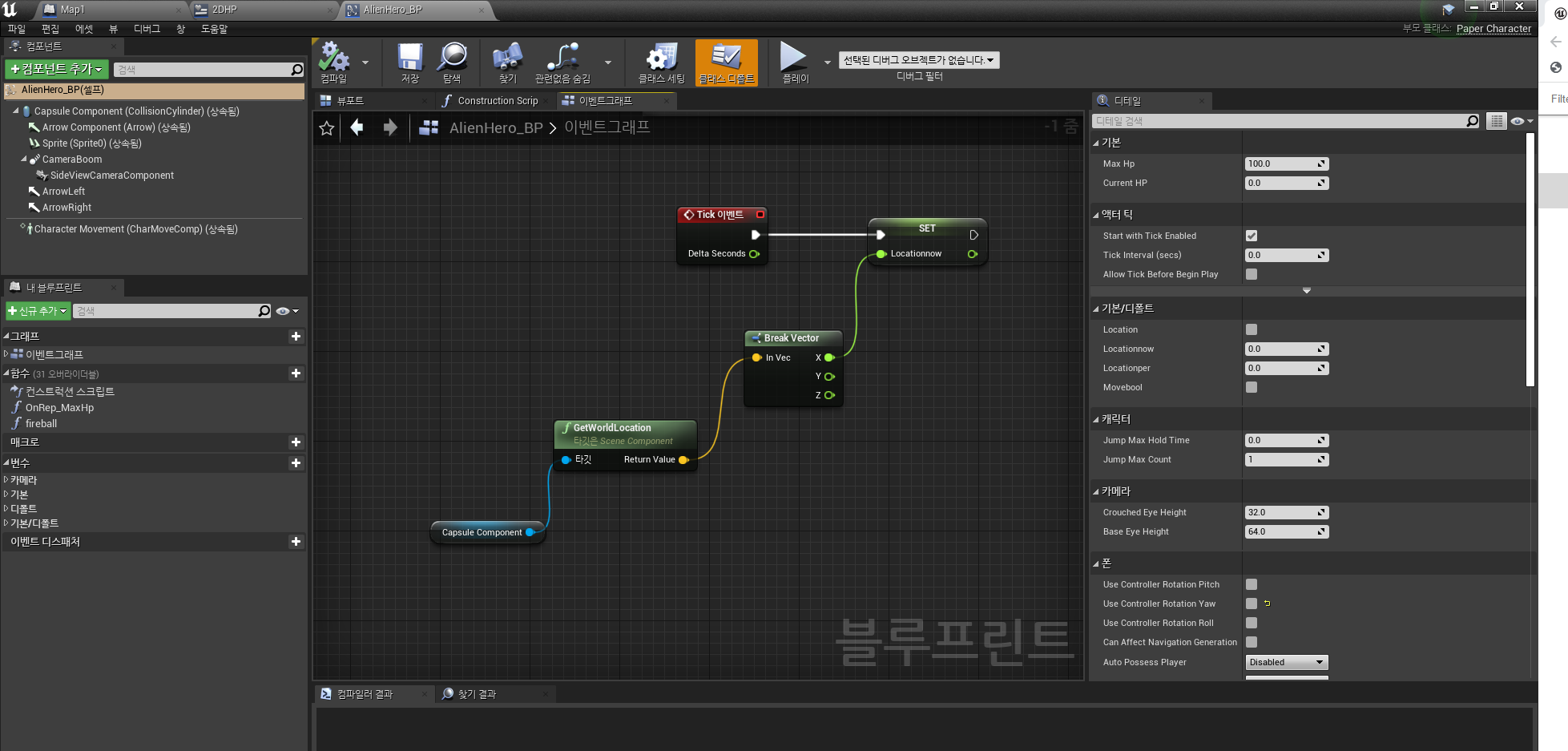
일단 플레이어 블루프린트에 플룻 변수 두개
locationnow, locationper 를 선언

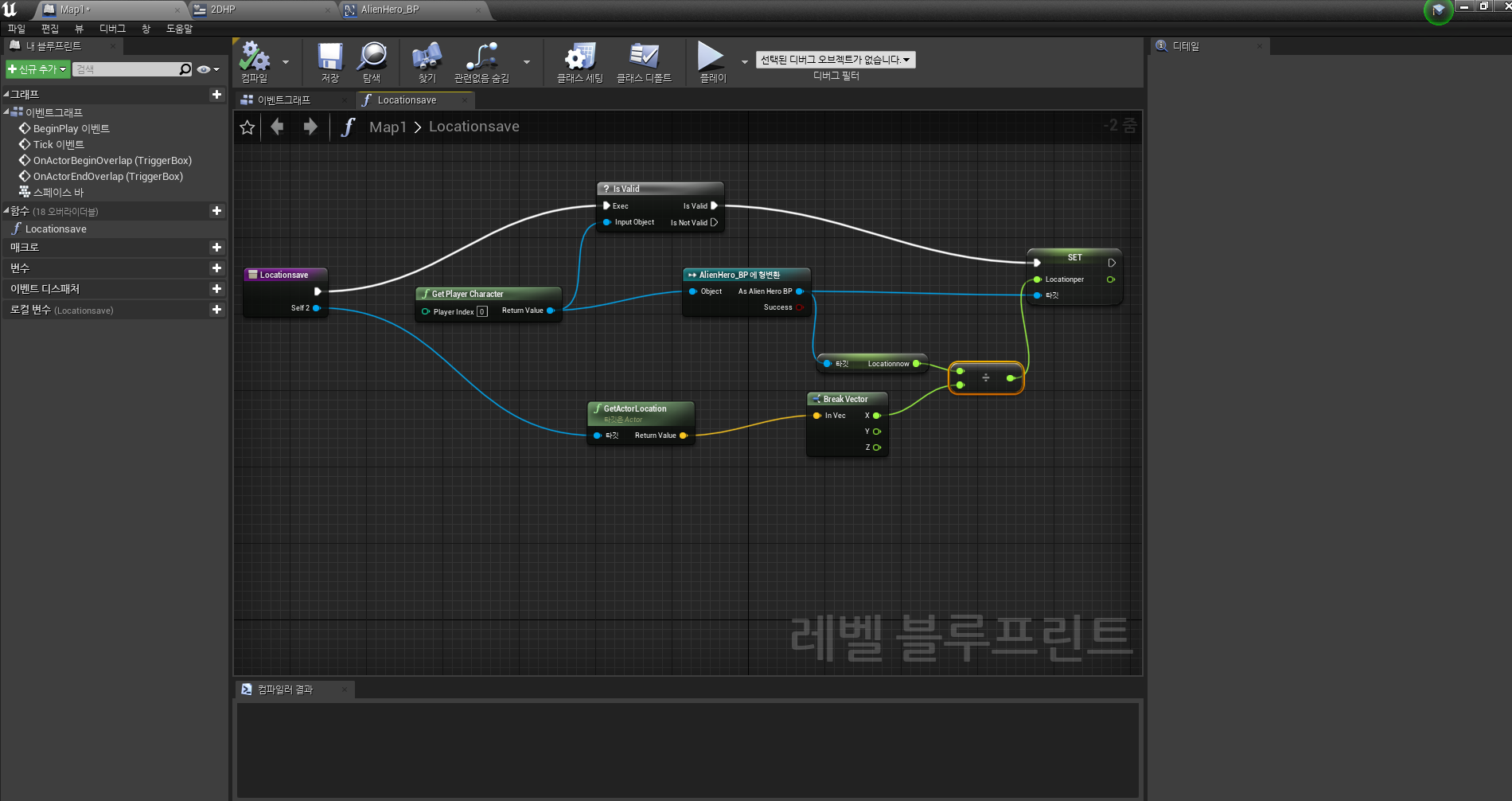
플레이어 블루프린트에서 플레이어의 현재위치(locationnow)를 받아줍시다!
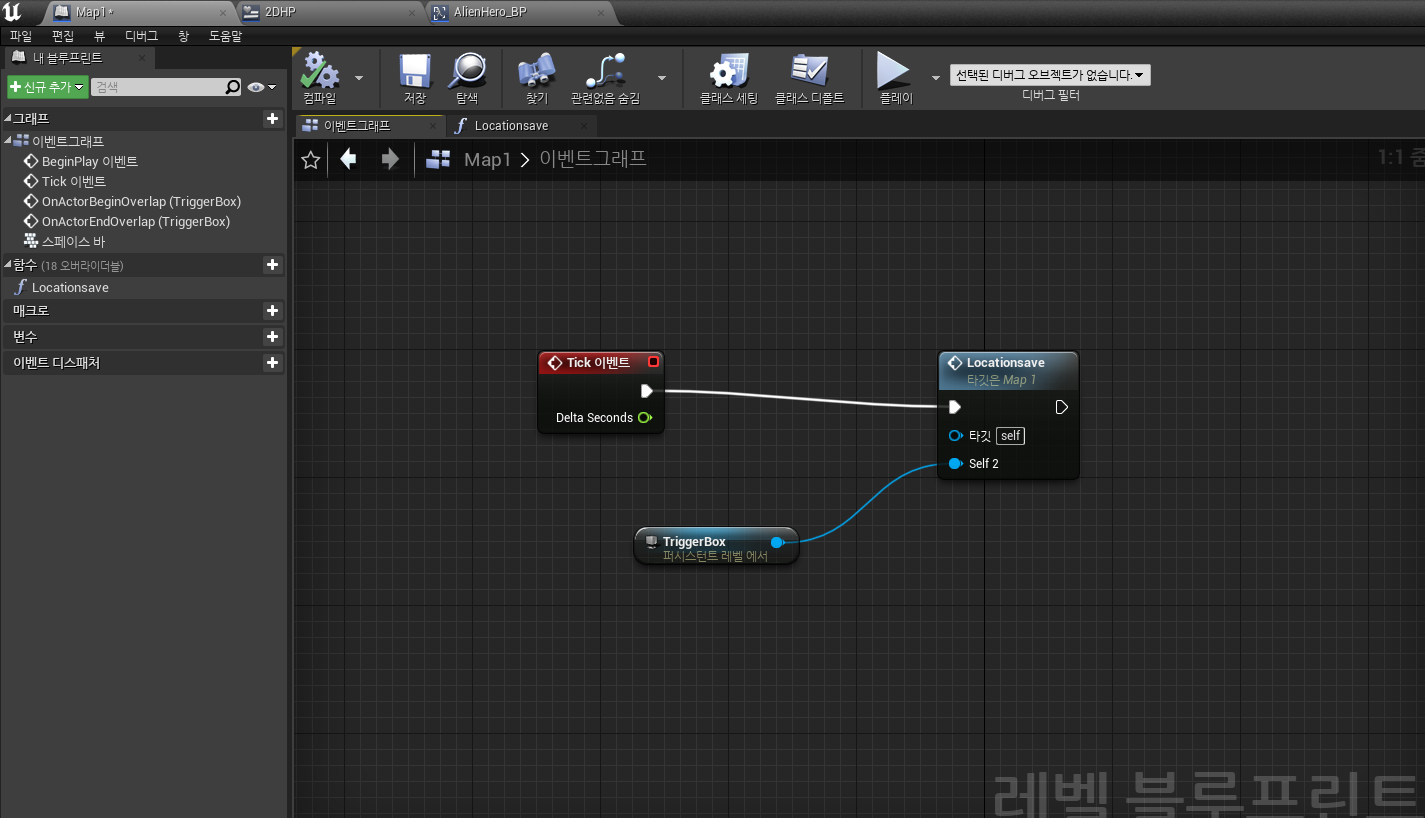
다음 레벨프린터에서 목적지의 위치를 받아서 %로 계산해 (locationper)에 저장!

triggerBox는 맵의 목적지에 있는 트리거박스!

여기부터 좀... 복잡하게 한 것 같네요..

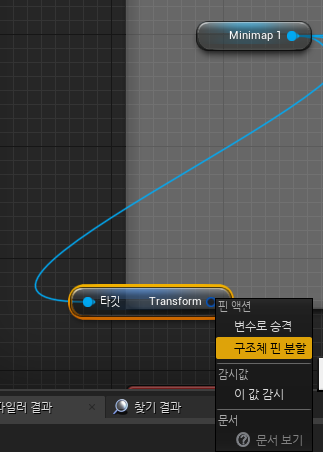
진행바에 있는 캐릭터를 이미지로 넣어서 위치를 바꾸려면 set render transform에서 위치값만 변경해야되더라구요;
이미지에서 get transform 들고와서 우클릭 구조체 분활하면 나눠집니다!

이렇게만 하면 이제 움직인 만큼 움직일꺼에요!
근데 그냥 가면 심심하니까

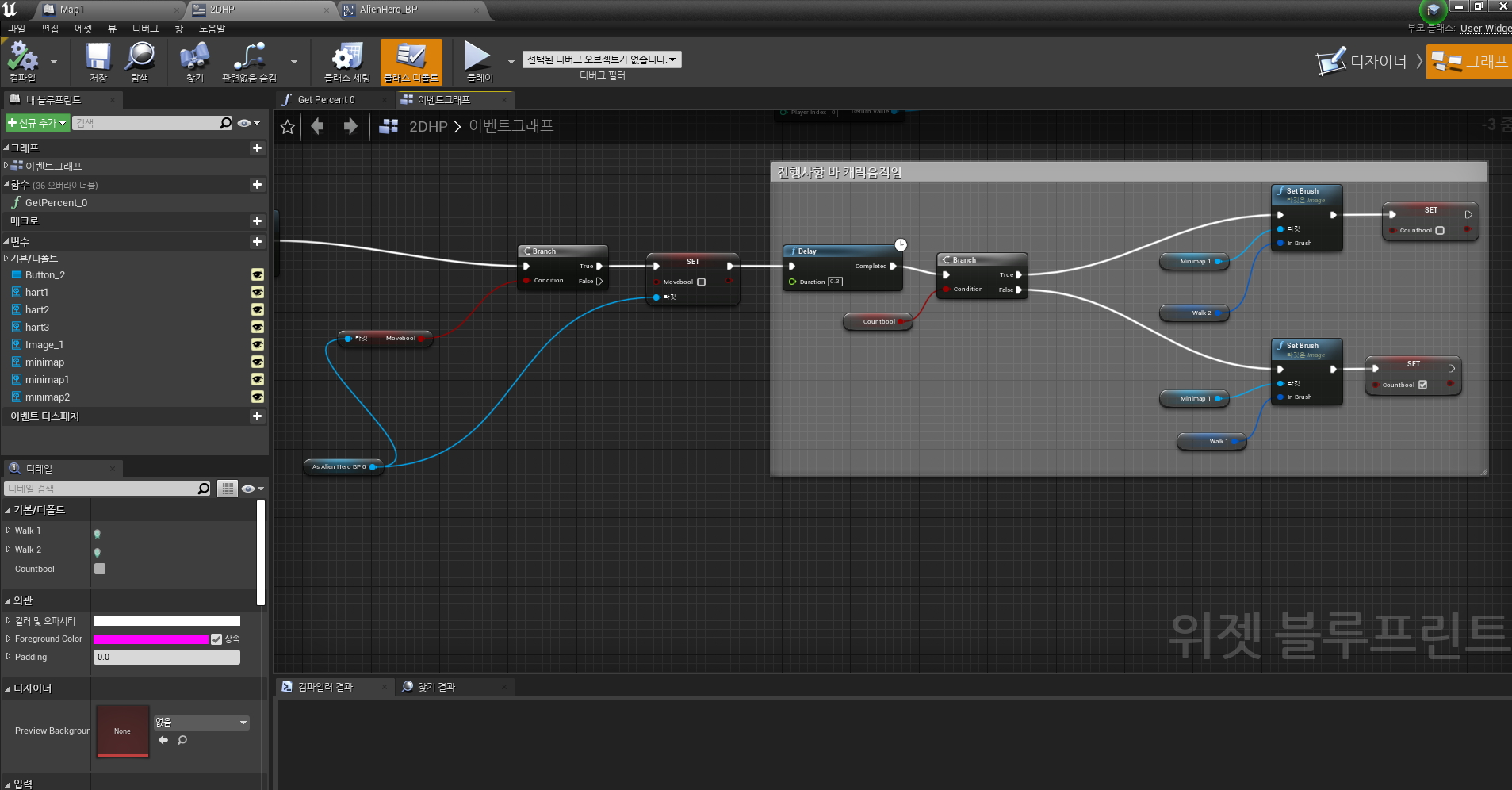
약간 걸어다니게? 애니메이션 같이 해줄려고 만들어 주었습니다.
set brush로 이미지를 변경 시켜주었습니다.
(movebool은 캐릭터 블프에서 움직일때마다 체크한 변수!)
더 쉬운 방법도 있겠지만.... 전 여기가 한계네요...
그럼 끝!
틀린점이 있다면 댓 달아주세요!

'언리얼 최고 > 언리얼 구현' 카테고리의 다른 글
| 언리얼엔진(UE4)-- 영상(video) ui에 적용시키기! (2) | 2022.05.21 |
|---|---|
| 언리얼엔진(UE4)-- 특정 위치들에 랜덤으로 아이템 생성! (0) | 2022.04.05 |
| 언리얼엔진(UE4)- 카메라 진동,움직임 (0) | 2022.03.28 |
| 언리얼 엔진 (UE4) -- 미니맵 UI 만들어 보기! (1) | 2022.03.28 |
| 언리얼엔진 가까이 가면 글자 나타나게 만들기! (2) | 2022.03.18 |




댓글