다른 api 주소들로 제작하려다 다시 돌아왔습니다...
유니티 관련해서 지도가 필요하다면 MapBox가 가장 좋은것 같네요;;
이번엔 맵을 적용하기에 앞서 맵의 스타일을 설정해주기로 하겠습니다.
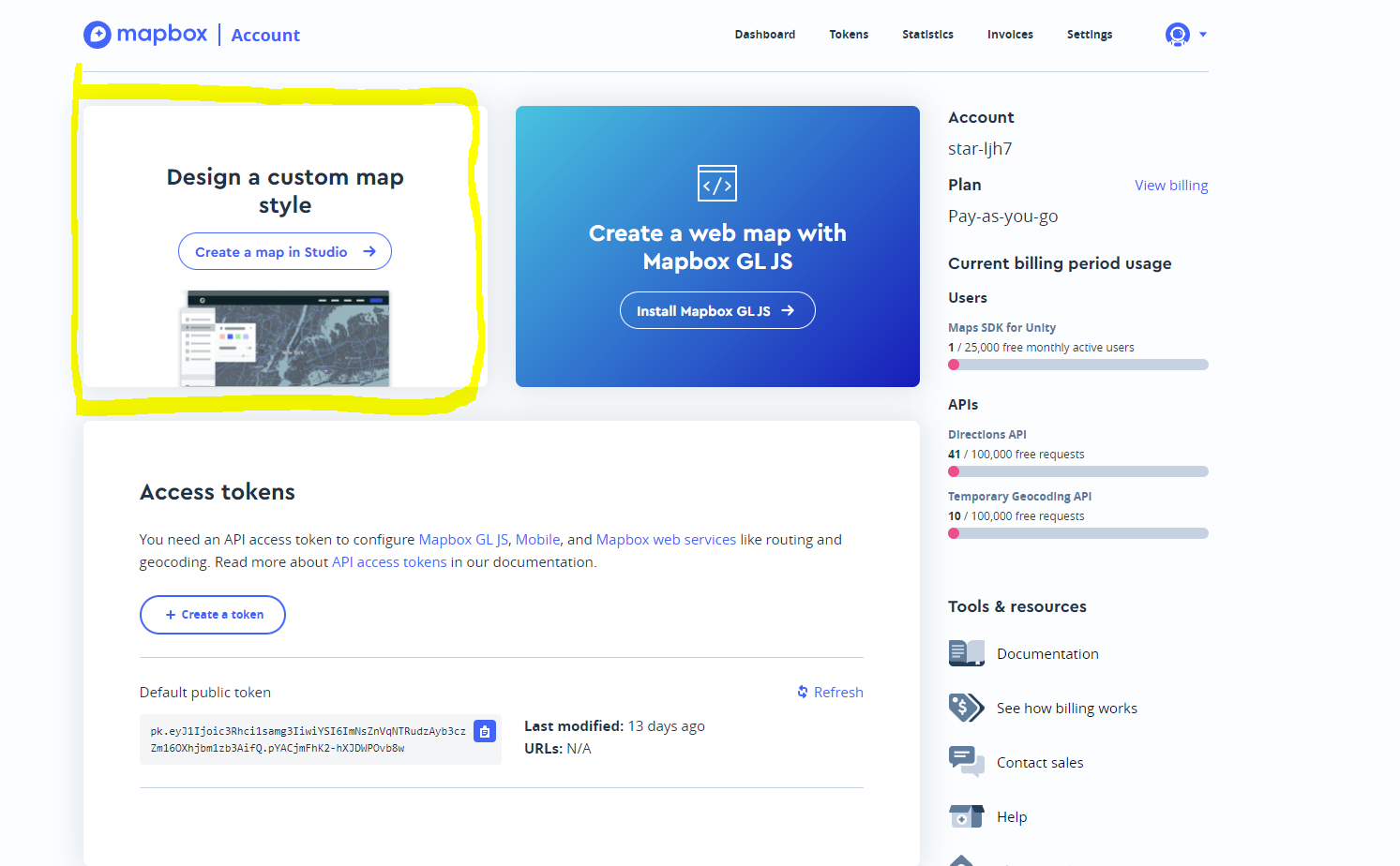
Account | Mapbox
account.mapbox.com

왼쪽 위에 스타일을 만들어 주러 갑시다!

뉴스타일!

기본적인 테마들이 있고 여기서 직접 커스터 마이징 하면 되는 방식입니다.
구글 api 지도랑 비슷한 방법이네요

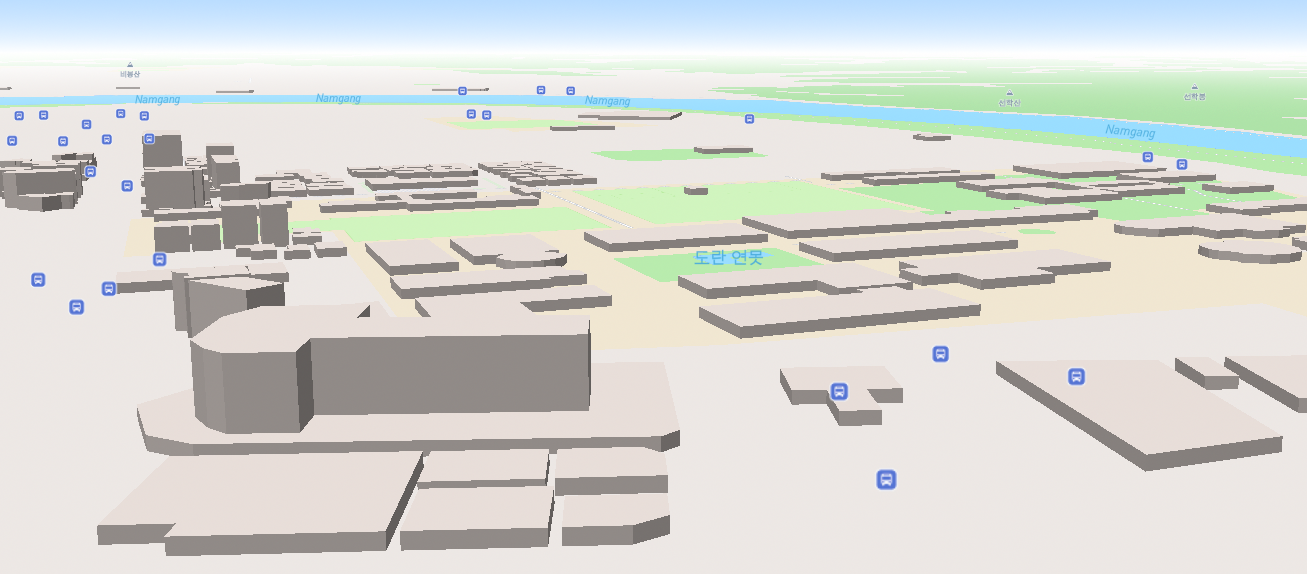
역시 좌측에서 건물, 땅,강,바다, 라벨 등등을 설정할수 있는 메뉴가 존재합니다!

레이어 별로 관리를 할수 있어 통째로 없애버릴수도 있고, 새로운 레이블도 만들어 낼수 있습니다.

라벨이나 색도 설정할 수 있고
건물을 입체적으로 나타낼수도 있습니다!(우리나라는 아직 많이 없네요..)

이제 이렇게 만들었으면 오른쪽 상단에 퍼블리쉬 버튼을 눌러줍시다.

그럼 위처럼 만들어지는데 이제 바로 임포트 해줍시다!
웹부분에서도 사용할수 있지만 일단 유니티에서 사용하기 위해선
아래의 모자이크 부분을 복사 해줍시다.

그리고 지난번 만들어둔 프로젝트에서
유니티(Unity) MapBox를 이용한 지도 구축
ar 프로젝트 진행중에 현재 지역의 지도를 구현해야 할 일이 생겨 시도 해보기로 했습니다! 구글맵 api도 있지만 먼저 map box부터 먼저 시도해보겠습니다. 가장 먼저 맵 박스 회원가입을 해줍시다!
ljhyunstory.tistory.com
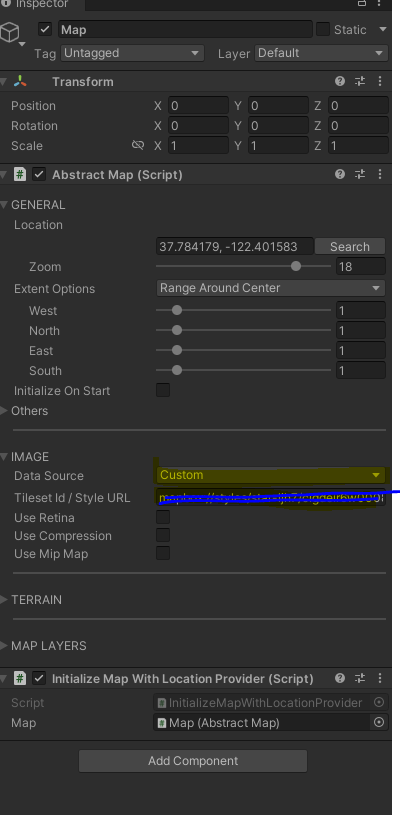
map >> abstrackMap >> image >> data source를 커스텀으로 변경후 코드를 붙여 넣어줍시다

아래처럼 맵이 잘바껴있는걸 볼수 있습니다!

끝!
틀린점이 있다면 댓 달아주세요!

'유니티 최고 > 유니티 구현' 카테고리의 다른 글
| 유니티(Unity) LineRenderer를 이용한 여러 객체 연결하기 (1) | 2023.05.16 |
|---|---|
| 유니티(Unity) 유니티에서 ChatGpt 봇 만들어보기 (0) | 2023.05.04 |
| 유니티(Unity) 웹뷰 사용해보기 (2가지)-Gree &Game Package Manager (1) | 2023.04.10 |
| 유니티(Unity) 구글 지도 api 사용하기 (1) | 2023.04.06 |
| 유니티(Unity) MapBox를 이용한 지도 구축 (2) | 2023.03.30 |




댓글