오늘은 ui애니메이션에 대해서 알아보려 합니다.
애니메이션.... 저번에 애니메이션에 대해서 정리한 것들이 있어 방법은 똑같을 것 같지만...
ui로 애니메이션을 만들면 어디까지 가능한지를 한번 공부해보았습니다.
유니티(Unity) 애니메이션 제작, 실행,변경
아래는 이번에 사용할 에셋! 5 animated Voxel animals | 3D 동물 | Unity Asset Store Elevate your workflow with the 5 animated Voxel animals asset from VoxelGuy. Find this & other 동물 options on the Unity Asset Store. assetstore.unity.com 게
ljhyunstory.tistory.com
먼저 애니메이션을 만들기 쉽도록 하나의 탭을 열어봅시다.

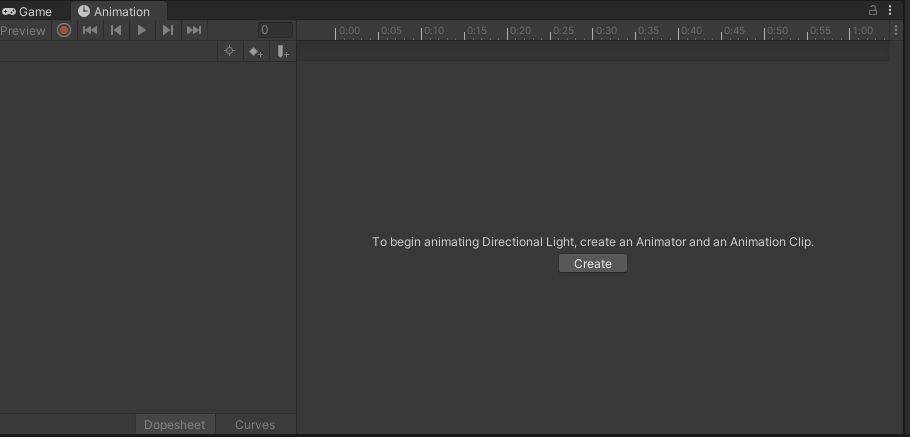
클릭시 아래와 같은 창을 볼수있습니다!

이제 애니메이션을 주고 싶은 ui를 클릭하고 위 탭에서 Create를 눌러 생성해줍시다.
이제 animation 탭을 자세히 살펴봅시다!

위처럼 재생 기록 버튼들과 아래의 속성/특성을 지정하는 부분이 있습니다.
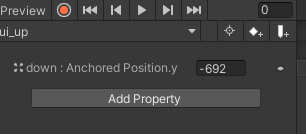
add 하시게 되면 아래처럼 나오게 됩니다. 여기서 변경/ 효과를 추고 싶은 부분을 추가 해주시고


요런 아이콘의 add key를 이용해서 부분부분이 어느정도로 변해갈지 정해줄 수 있습니다!

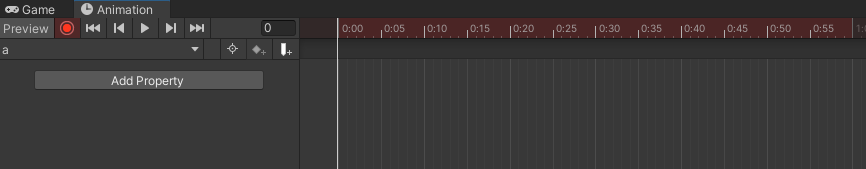
이렇게 직접 넣어 줄수도 있지만 기록을 통해 직접 움직여 주며 만들수도 있습니다.

누르게 되면 위처럼 빨간색으로 표시가 되는데
여기서 원하는 시간대를 클릭 후 애니메이션이 들어갈 액터를 이동시키면 끝!
(시간대만 클릭해놓고 먼가를 변경하기만 하면 자동으로 add key 됩니다!)

이제 위에서 만들어진 anim을 실행해 보겠습니다.
위처럼 만드셨다면

이런식으로 2개가 만들어 질텐데
가장 먼저 애니메이션이 무한으로 재생될지를 결정해주고 시작합시다

위의 옵션으로 조절가능합니다!
그리고 나서
그 중 사각사각한 아이콘을 눌러보면

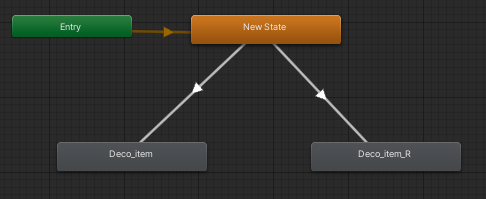
위처럼 먼가 트리처럼 생긴 탭이 나옵니다...
전체적으로 보면
1. parameters 변수를 선언하는곳
2. state 현재 상태 >> 애니메이션
3. transition >> 상태들을 연결해주는 화살표

이렇게 3가지로 나눌수 있고
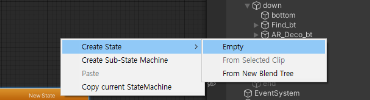
레이어 아무곳에서 우클릭으로 스테이트들을 만들어 낼수 있습니다.

스테이트들은

위처럼 구성되어있는데 motion에는 자신이 실행하고 싶은 (아까 만들어둔) 애니메이션을 넣어 줄수있습니다.
(만약 역재생을 원한다면?? >> sppeed 를 마이너스로 변경해주면 됩니다! )
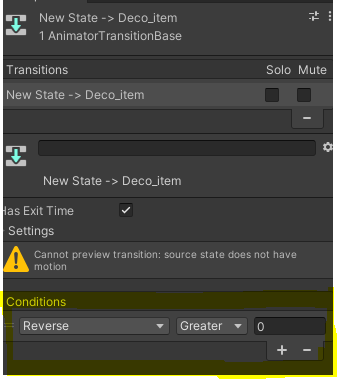
트랜지션은 시작 상태에서 우클릭 해서 생성할수있습니다. 생성후 연결할 상태에 넣어 줍시다.
그리고 트랜지션은 이제 어떤 상황일때 이동을 허락할지를 구별해야하는데

위 사진의 conditions에서 변수를 사용하여 구별할 수 있습니다.
이러면 준비는 끝났습니다.
기본적으로 애니메이터는 변수 변경시에 실행 되는 방식이기에
위의 변수를 변경하는 것이 중요한데
이런 방식으로 애니메이터를 받아와 변수를 변경 가능합니다.
public GameObject a;
Animator a_ainm;
...
a_anim= a.GetComponent<Animator>();
....
a_anim.SetFloat("Reverse", 1);
...
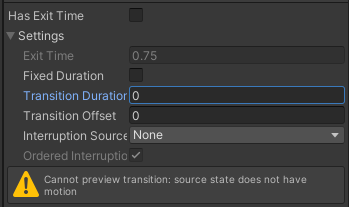
변경하는 즉시 애니메이터가 작동하니 (약간 딜레이가 있는것 같기도...?)
먼가 놓치고 있는 부분도 있는것 같습니다..
>>>>딜레이 부분은 트랜지션 속성창에서 아래처럼 변경해주면 해결된다고 합니다!

그래도 UI에 애니메이션을 적용하면 아래와 같은 효과들을 줄 수 도있고


설정할수있는 특성값을 잘 이용하면 색 변경 , 회전 등 좀 더 움직임이 느껴지는..? 그런 ui구성을 할 수 있어 보입니다!
여기까지가 끝!
틀린점이 있다면 댓 달아주세요!

'유니티 최고 > 유니티 기초' 카테고리의 다른 글
| 유니티(Unity) 상속에 대해서 + 사용법 (0) | 2024.04.05 |
|---|---|
| 유니티(Unity) Json파일 불러와 사용해보기 (모바일) (0) | 2023.05.10 |
| 유니티(Unity) 아이콘 설정 (0) | 2023.04.03 |
| 유니티(Unity) 애니메이션 제작, 실행,변경 (0) | 2022.11.09 |
| 유니티(Unity) ui 이미지 추가 & sprite 추가 (0) | 2022.11.08 |




댓글