아래는 이번에 사용할 에셋!
5 animated Voxel animals | 3D 동물 | Unity Asset Store
Elevate your workflow with the 5 animated Voxel animals asset from VoxelGuy. Find this & other 동물 options on the Unity Asset Store.
assetstore.unity.com
게임의 캐릭터를 구성하기 위해선 캐릭터의 모습, 에셋도 중요하지만 필요한 동작을 위한 애니메이션도 매우 중요합니다.
보통 복잡한 애니메이션인 경우는 블렌더를 통해서 좀더 현실감 있게 만들어 주기도 하지만 ,
기본적인 동작 같은 경우에는 유니티 자체에서 만들 수도 있습니다.
한번 간단한 치킨을 가지고 만들어 보겠습니다.

먼저 위의 에셋을 다운 받으시고
VoxelAnimals > Assets > Prefabs에 들어가시면 많은 동물들이 있습니다.
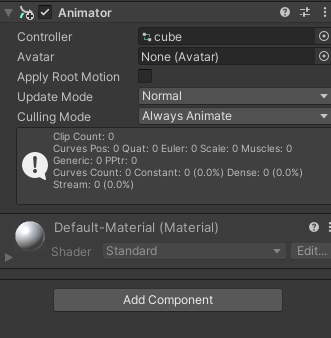
치킨을 설치한후 컴포넌트를 보면 animator라는 것이 이미 존재합니다.

이건 좌측하단의 애니메이션 그래프를 뜻하는데
여기서 캐릭터의 상태에 대해서 판단하여 알맞은 애니메이션을 실행하도록 해주는 아주 유용한 기능입니다!
유니티의 애니메이션 작동은 거의 위와 같은 방식으로 동작됩니다!
(변수에 따라 애니메이션 변경 / 변수는 스크립에서 변경)
이상태에서 그래프의 노드를 하나 클릭해보면

위와 같이 디테일창이 뜨게 되고, motion안의 치킨 점프를 찾아가 눌러주면
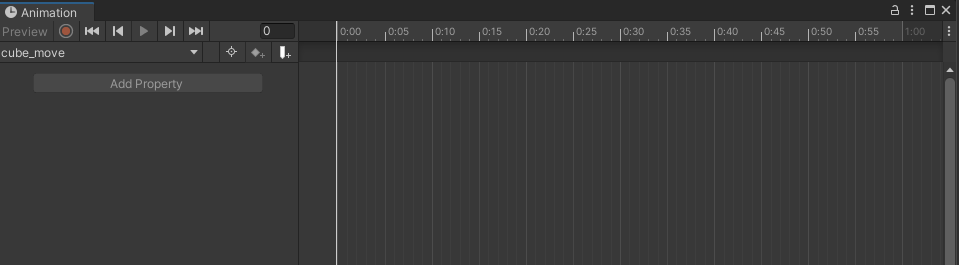
아래와 같은 애니메이션 창이 뜨게 됩니다.

여기는 직접 애니메이션을 조작할수있는 곳으로 프리펍의 구성에 대해 위치, 회전, 크기 등을 조작할 수 있습니다.
(키 프레임을 직접 추가하여 애니메이션을 만들어 볼 수도 있습니다!)
기본적인 애니메이션을 만들고 / animator그래프에서 변수를 통해 애니메이션을 제어해줍니다.
위의 두 가지 요소를 사용하여 이번엔 직접 만들어 보겠습니다.
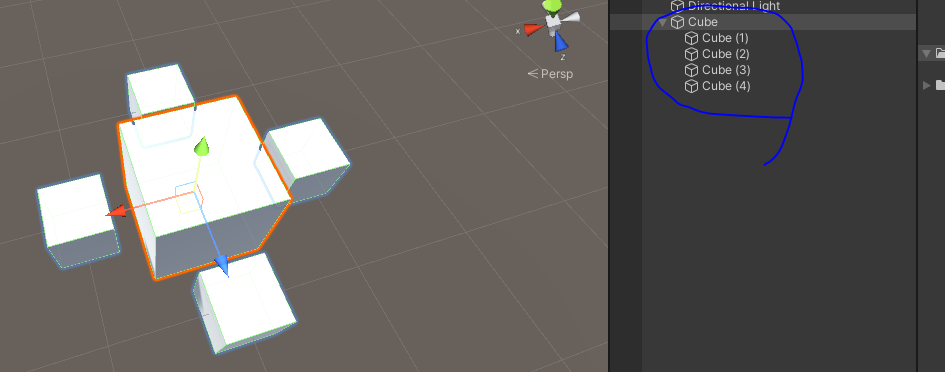
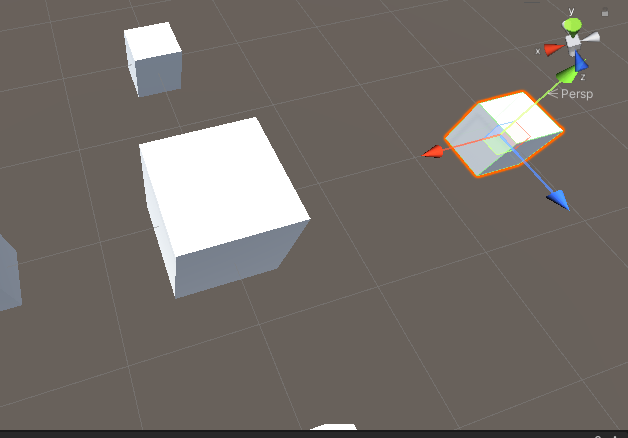
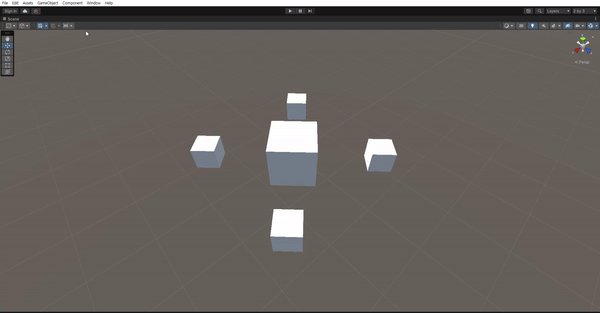
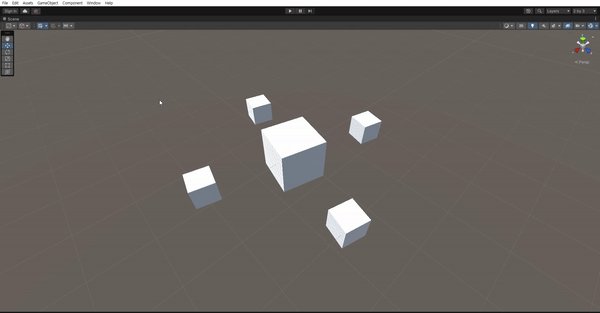
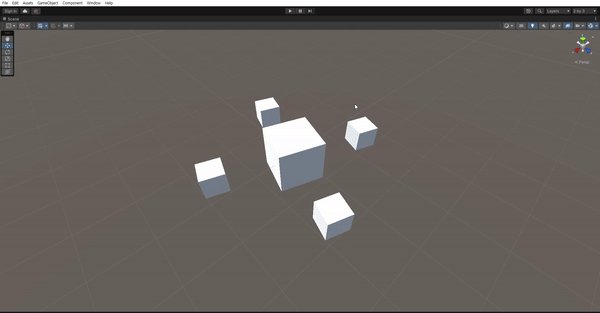
간단하게 큐브 5개를 가지고 있는 프리펍을 하나 만들어주겠습니다. (가운데 큐브 > 0,0,0 나머지는 z, x축 1 또는 -1)
(아래처럼 만든 후 assets폴더 어디든 끌어다 놓으면 프리펍 생성 가능)

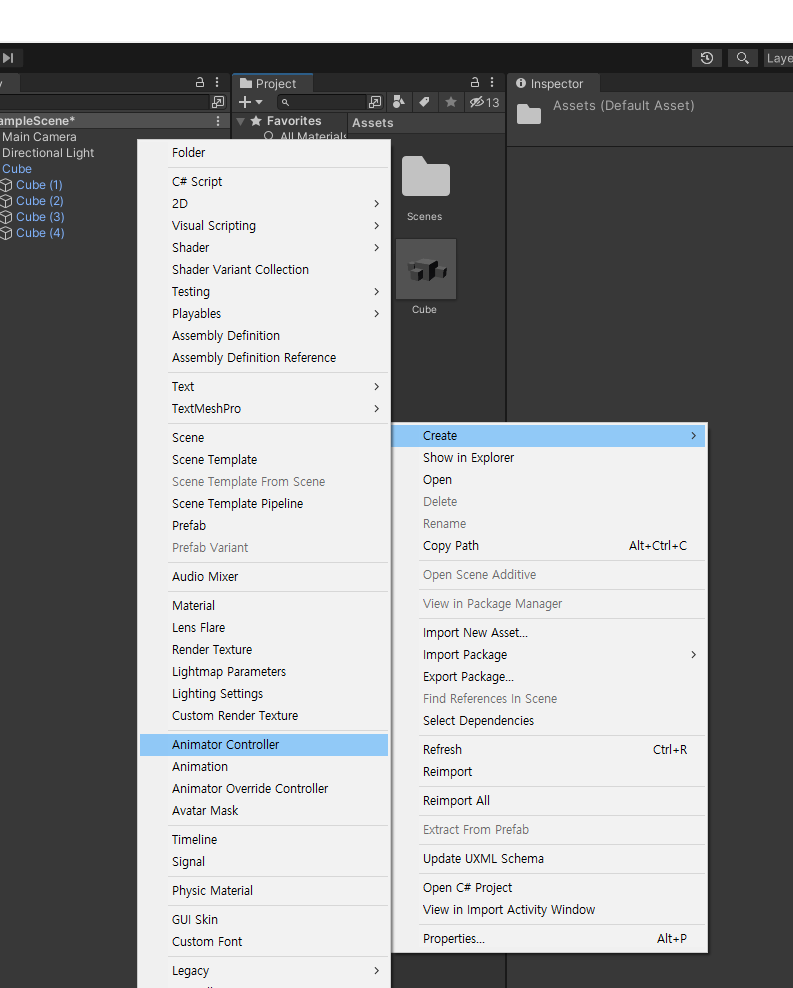
다음은 애니메이터와 애니메이션을 만들러 가봅시다.

우클릭하면 쉽게 생성 가능합니다!

그리고 애니메이터를 열어 애니메이션을 넣어줍시다.

이제 프리펍에 애니메이터를 추가해주고 애니메이터 추가!

여기까지가 기본 설정 끝입니다.
이제 애니메이션을 만들러 가보겠습니다.
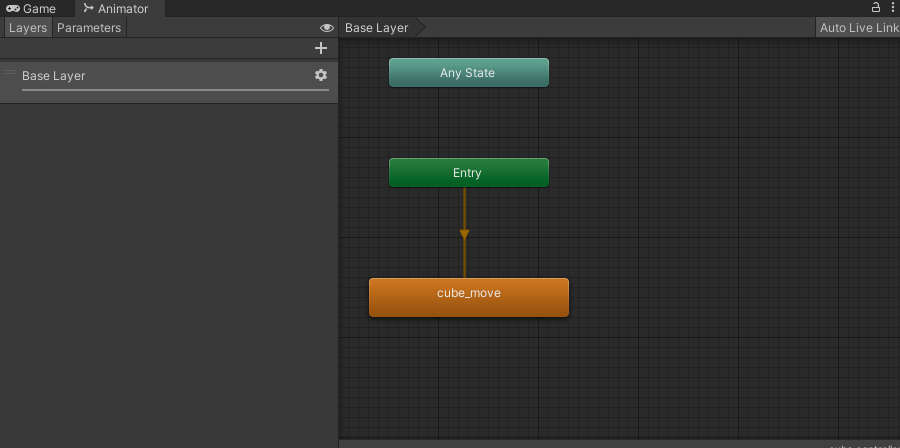
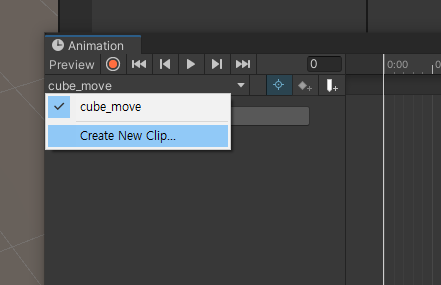
방금 만들어둔 애니메이션을 더블클릭하면 다음과 같은 창이 뜨고 왼쪽 상단 부분에
현재 애니메이션이 cube_move라고 알려줍니다.

(현재는 하나밖에 없어서 선택 불가 >> 애니메이터에 추가하면 저기서 조작 가능)

이제 여기다 포인트를 지정해줍시다.
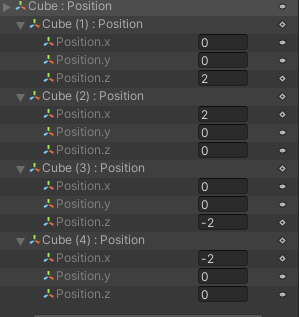
아래처럼 주변의 큐브들을 추가해주고

30초쯤을 클릭 후 좌측의 제어 칸에서 숫자를 2 ,-2 로 변경해줍시다.

이러면 바로 추가됩니다!
제어칸에서 하지 않고 30초를 클릭해놓고 직접 이 동시 킨 후

키 추가를 해주셔도 상관없습니다!

이런 후 상단의 재생 키를 누르게 되면

애니메이션이 재생됩니다!
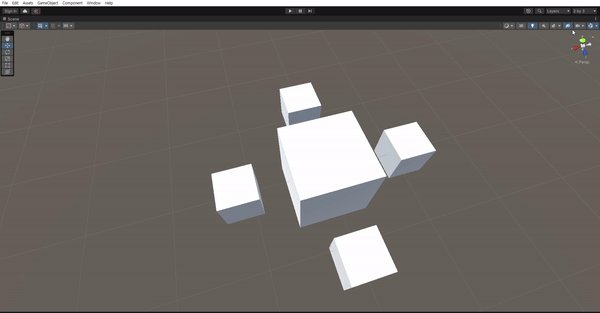
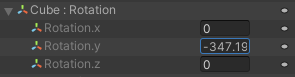
여기서 rotation을 추가해주면

0초 > 0
30초 > y : -180
60초 > y : -360
아래와 같은 애니메이션도 만들 수 있습니다!

이번엔 애니메이터의 트리를 사용해봅시다.
먼저 빈 노드를 하나 만들어서 기본 노드로 변경해줍시다.
(주황색이 기본 노드 >> 생성 시에 재생되는 애니메이션)

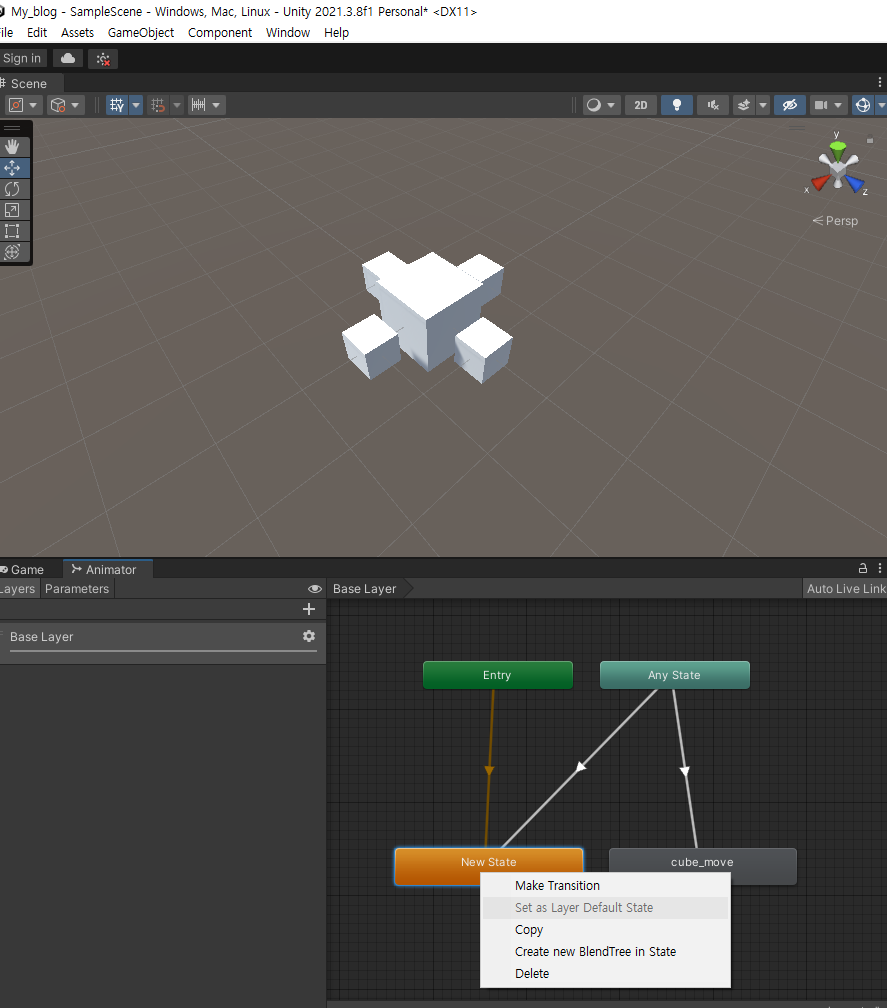
빈 공간에 우클릭 시 create state > empty로 새 노드 생성 가능!
그리고
make transition으로 화살표 길을 만들어 줄 수 있고
set as layer default state로 기본 노드를 변경할 수 있습니다.
자 이제 변수를 선언해봅시다.
좌측 상단의 파라미터 선택, +를 클릭하고 bool 형 변수를 선언해줍시다.

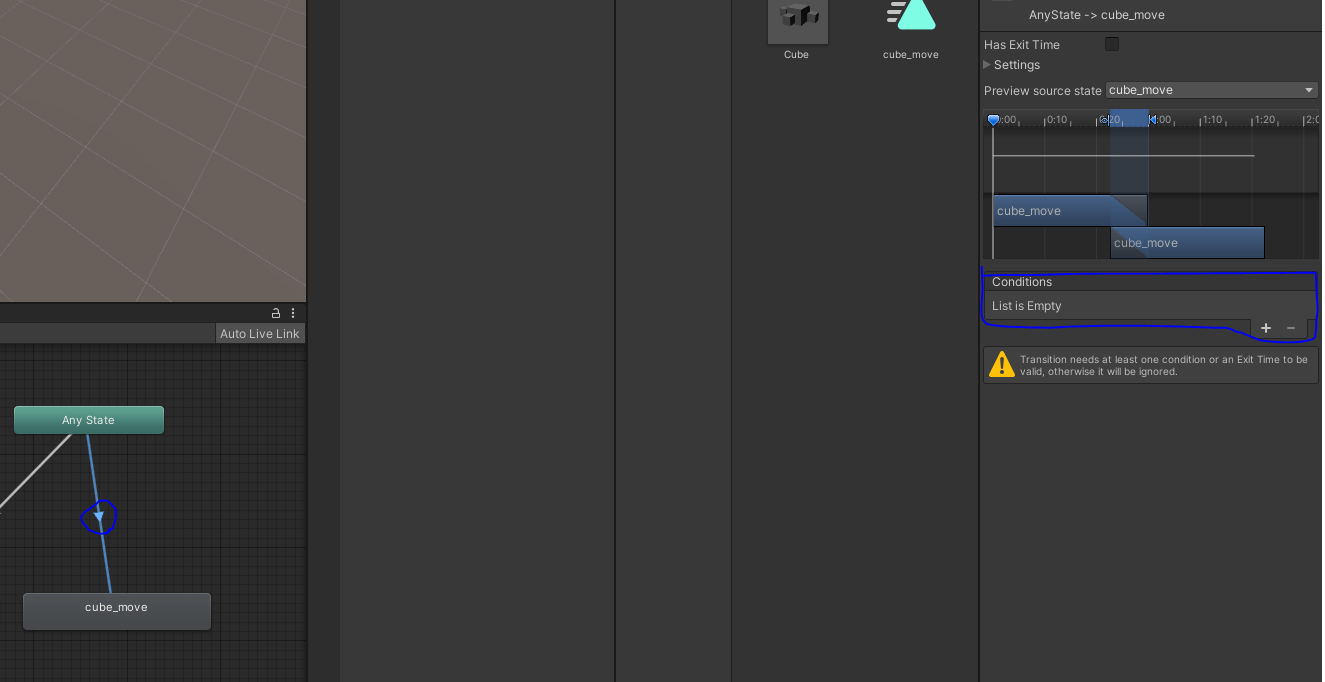
transition을
(변수가 변함에 따라 실행할지 결정하도록!)


이제 스크립을 하나 만들어 줍시다!
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class anim_test : MonoBehaviour
{
Animator anim;
// Start is called before the first frame update
void Start()
{
anim = GetComponent<Animator>();
}
// Update is called once per frame
void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
Debug.Log("---------");
anim.SetBool("space", true);
Invoke("fin", 0.1f);
}
}
void fin()
{
anim.SetBool("space", false);
}
}
스크립까지 완성한다면 스페이스바에 따라 애니메이션이 실행하는 것을 볼 수 있습니다!
여기까지가 애니메이션 기초인 것 같네요.. 좀 더 많은 내용들이 있어서 이것들도 추후에 정리해 보겠습니다!
틀린 점이 있다면 댓 달아주세요!

'유니티 최고 > 유니티 기초' 카테고리의 다른 글
| 유니티(Unity) ui 애니메이션 / 이팩트 (2) | 2023.04.05 |
|---|---|
| 유니티(Unity) 아이콘 설정 (0) | 2023.04.03 |
| 유니티(Unity) ui 이미지 추가 & sprite 추가 (0) | 2022.11.08 |
| 유니티(Unity) 기본적인 소리(sound) 출력하기 (여러sound 포함) (0) | 2022.11.07 |
| 유니티(Unity) UI 텍스트 표시, 스크립(Script) 연결 (0) | 2022.10.20 |




댓글