게임을 개발하다보니 다양한 이펙트, 움직임들을 기획하게 되었습니다.
갑자기 확 나타나는 ui는 뭔가 밋밋했기에 만들기로 하였고,
이전글에서는 애니메이션으로 개발을 진행했던 경험이 있었습니다 .
유니티(Unity) ui 애니메이션 / 이팩트
오늘은 ui애니메이션에 대해서 알아보려 합니다. 애니메이션.... 저번에 애니메이션에 대해서 정리한 것들이 있어 방법은 똑같을 것 같지만... ui로 애니메이션을 만들면 어디까지 가능한지를 한
ljhyunstory.tistory.com
물론 애니메이션으로도 다양하고 재밌게 이펙트를 구성해줄 수 있겠지만,
이번에는 DoTween이라는 툴을 이용해보기로 하였습니다.
그럼 시작!
DoTween
공식문서는 아래사이트!
DOTween (HOTween v2)
DOTween is a fast, efficient, fully type-safe object-oriented animation engine for Unity, optimized for C# users, free and open-source, with tons of advanced features It is also the evolution of HOTween, my previous Unity tween engine. Compared to it, DOTw
dotween.demigiant.com
공식문서에서 해당 툴에서 사용할 수 있는 모든 함수에 대해서 설명해주기에 참고해주시면 될 것 같습니다!
그리고 사용하기 위해 에셋스토어에서 해당툴을 다운 받아 줍시다.
에셋스토어에서 무료버전과 유료버전 2개의 버전을 판매하고 있는것 같습니다!
사용하실 도구를 다운받아주세요!
DOTween (HOTween v2) | 애니메이션 도구 | Unity Asset Store
Use the DOTween (HOTween v2) tool from Demigiant on your next project. Find this & more animation tools on the Unity Asset Store.
assetstore.unity.com
무료와 유료의 차이는...
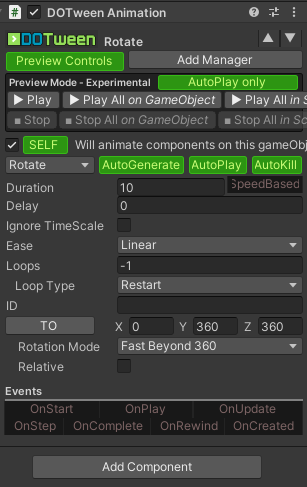
유니티 상에서 실행버튼 없이 실행할 수 있는 인스펙터창이 나온다는점..?
유료버전은 아래처럼 제공해주고 play버튼으로 해당 모션이 잘 동작하는지 바로 실행가능합니다!
규모가 큰 프로젝트라면 실행버튼 한번에 꽤 걸릴텐데 여기서 테스트 해볼수 있다는 이점이 있는것 같습니다.

무료버전은... 확인하지 못하였으나 스크립상에서 모션을 구성해주기만 가능하다고 알고있습니다.
미리 테스트하는 기능없이, 코드로만 하겠다 하시면, 기능적으로는 별 차이가 없어보이니
무료버전을 다운받아도 상관없을 것 같습니다!
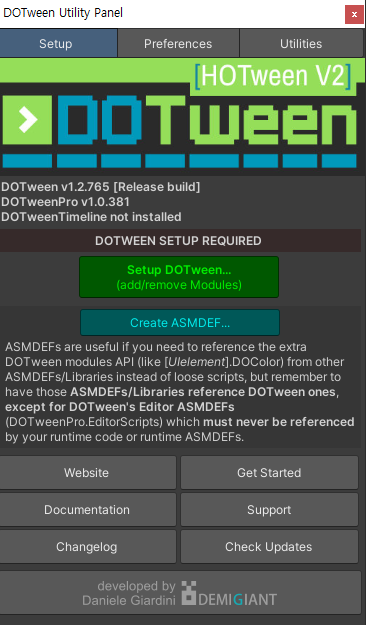
그럼 이제 에셋스토어에서 다운 받아 임포트하게되면 아래처럼 창이 하나 뜨게됩니다.
여기서 dotween에 대해 따로 설정할 수 있지만 지금 당장은 그냥 진행해줍시다.

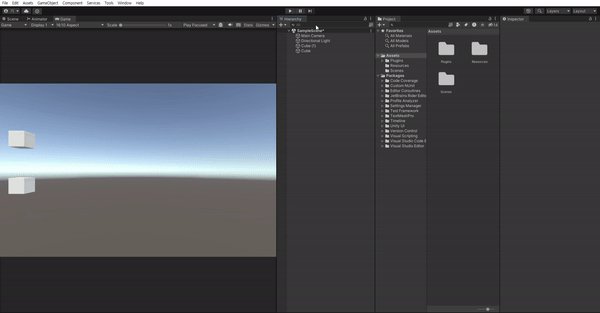
이제 테스트를 하나 해봅시다!
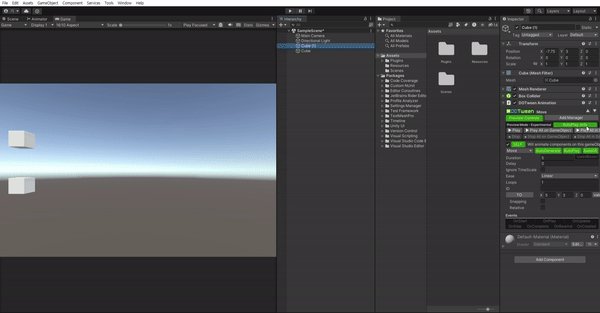
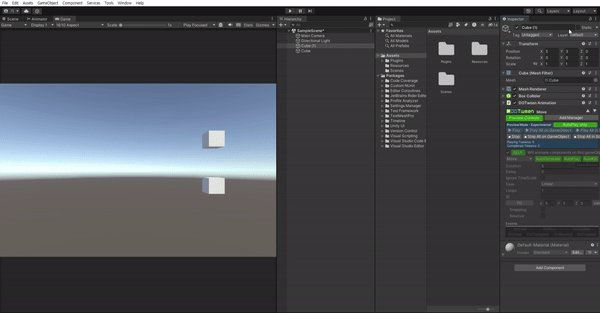
유료버전일 경우!
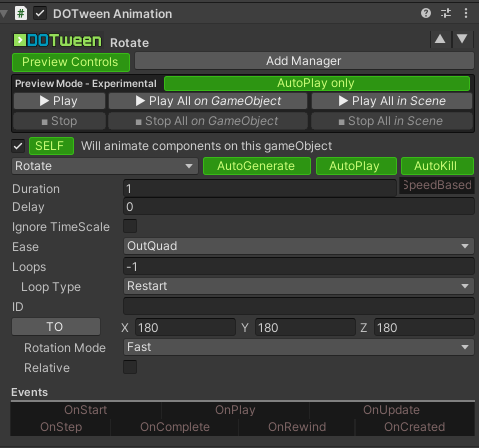
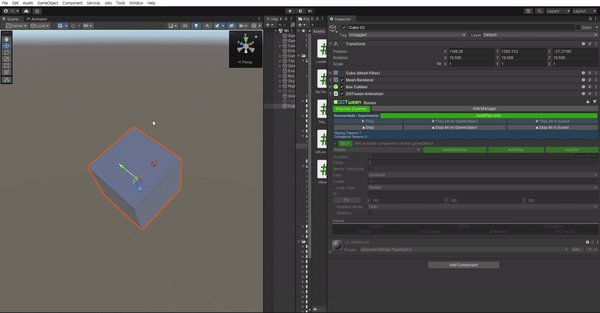
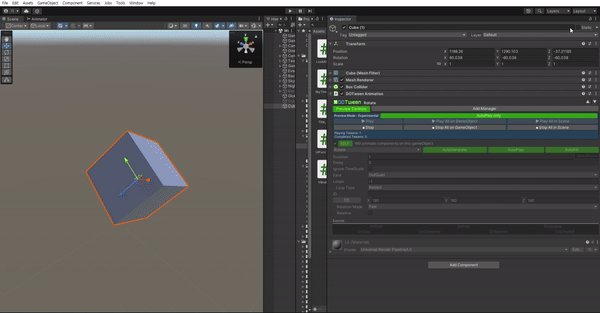
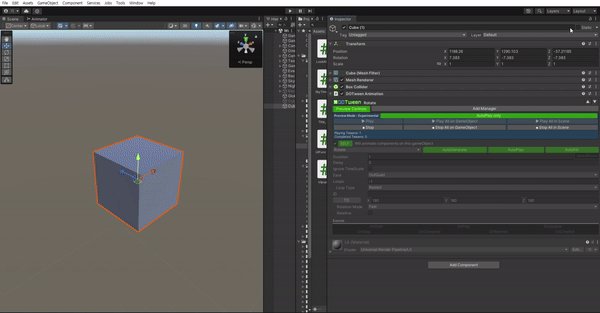
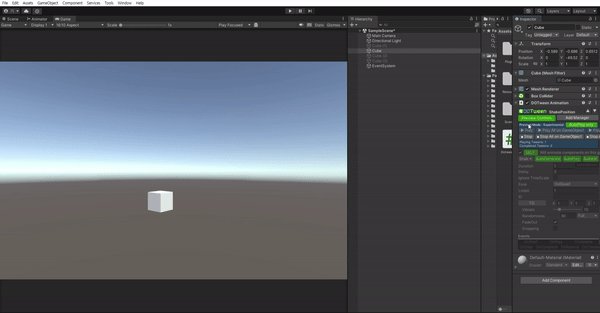
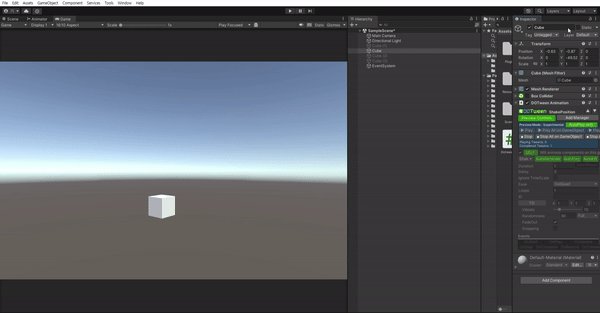
당장 큐브오브젝트를 만들어주고, DoTween animation을 추가해준뒤
아래처럼 세팅해줍시다.
각 방향의 180도만큼 1초동안 회전하는것을 반복하는 애니메이션입니다!

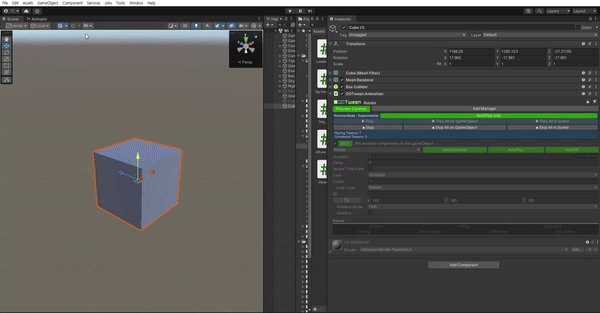
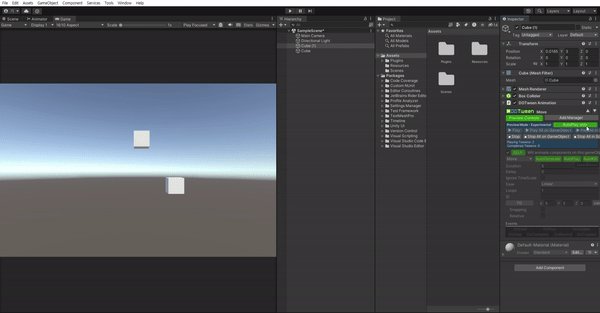
구성해주고 유니티의 플레이 버튼대신, DoTween의 플레이 버튼을 눌러주면 아래처럼 실행되게 됩니다.

편하긴 하네요 ㅎ
유료가아니라면....
그래도! 코드상에서도 아주 간단하게 만들수 있습니다!
아래처럼 using으로 닷트윈을 받아와서
게임오브젝트에 회전,시간,곡선,반복 등등의 요소들을 추가해 주면 위와 동일하게 동작하게 됩니다!
using DG.Tweening;
...
void Start()
{
gameObject.transform.DORotate(new Vector3(180f, 180f, 180f), 1f).SetEase(Ease.OutQuad).SetLoops(-1, LoopType.Restart);
// 회전 방향, 시간 / 변화곡선 / 루프상태와 반복형태
}
하나의 애니메이션을 만드는데에 한줄의 코드만으로 가능한 툴....
물론 위는 그냥 일반적으로 회전만 하는 단순한 움직임이지만, 이것또한 DOTween없이 구현하기위해서는
코루틴을 사용하여 구현해야할 것이고, 기타 기능들을 포함하는데에는, 한 줄 이상의 노력이 필요할것입니다!
UI뿐만 아니라 오브젝트의 움직임 또한 DoTween으로 구현하게 되면 생각보다, 쉽게? 구현가능할 것 같습니다 ㅎ
(하지만.. 기능이 많아서 정확히 이해하고, 공부가 필요...)
오늘은 단순 이동부분과 Ease 그래프들에 대해서 확인해보겠습니다!
움직임을 확인해보기전에 SetEase에 대해서 먼저 알아보겠습니다.
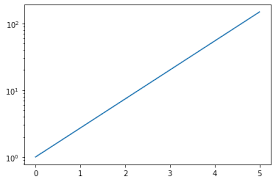
각각의 함수 뒤에 SetEase를 통해 이동의 세기, 시간들을 조절할 수 있는 그래프를 적용시켜 줄 수 있는데
기본적으로는 Linear 그래프가 적용되어 선형적으로 움직이게 됩니다.

하지만 이렇게만 움직이기에는 너무 단조로운.....
이 부분을 조금 더 역동적이고, 포인트를 줄수 있게 해주는 요소가 Ease 그래프라고 생각합니다.
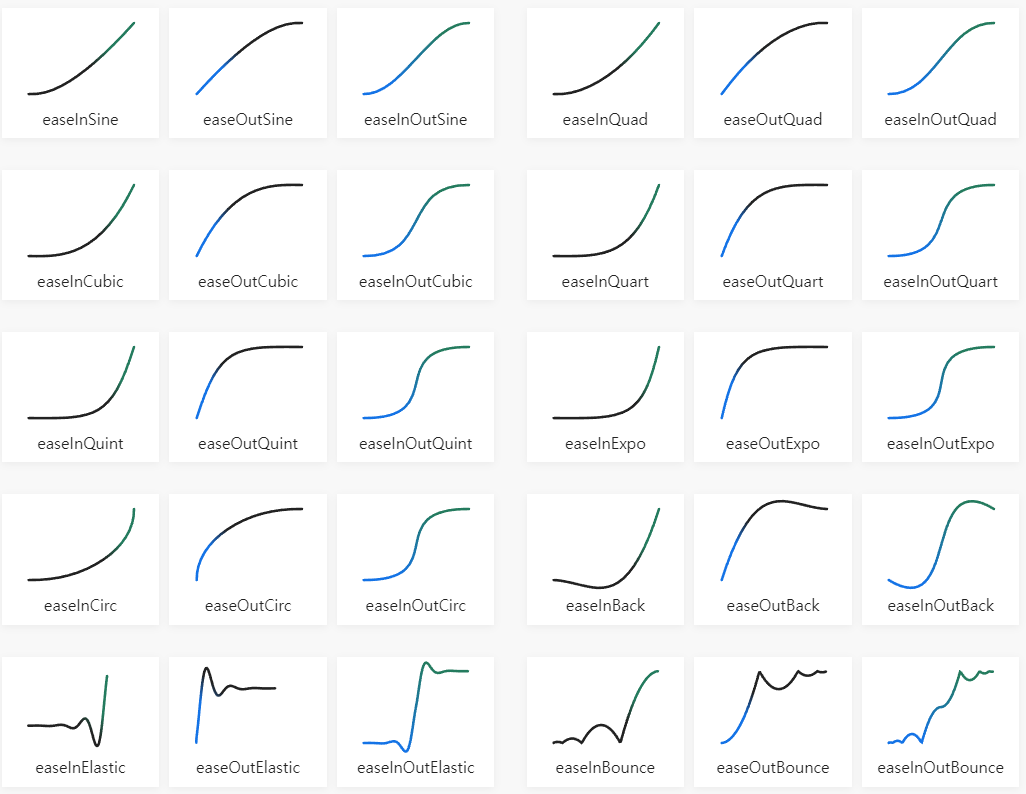
많은 그래프들이 있고,
각각의 그래프들은 아래의 사이트에서 확인 가능합니다!
Easing Functions Cheat Sheet
Easing functions specify the speed of animation to make the movement more natural. Real objects don’t just move at a constant speed, and do not start and stop in an instant. This page helps you choose the right easing function.
easings.net

위 그래프들을 이용하면 오브젝트가 튕겨오르는 느낌, 서서히 없어지는 느낌 등 코드상으로 구현하기 어려운 부분을 해결해 줄 수 있습니다.

(Linear 와 outBounce)
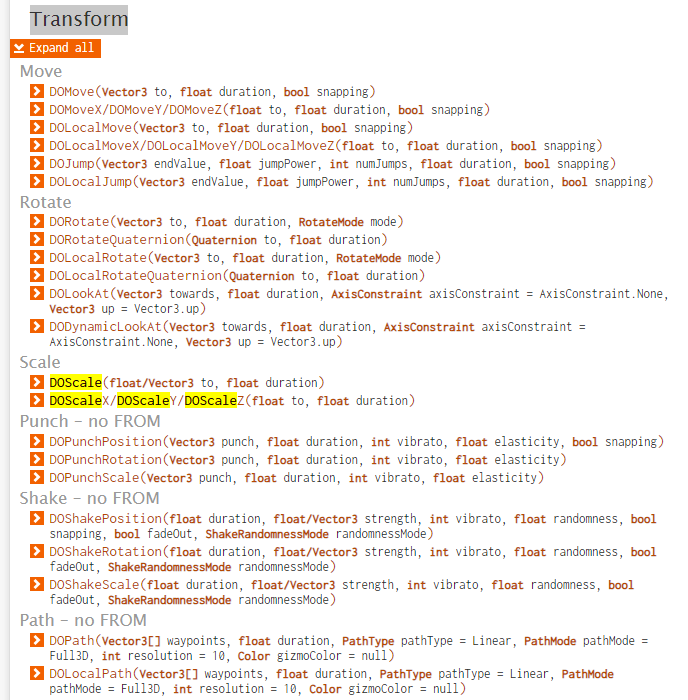
이제 기본적인 Transform에 관련된 것들 부터 정리해 보겠습니다.
Transform
공식사이트에서 확인해보면 아래처럼 많은 기능들이 존재한다는것을 알 수 있습니다.

이동, 점프, 회전, 그리고 목적지에 대한 이동, 쉐이크 등등이 존재합니다!
대부분의 인수로는 특정 위치와 얼마동안 지속할지를 포함하고,
몇몇 함수의 경우는 횟수, 모드, 세기 등등을 포함해주고 있습니다.
이동, 스케일, 로테이션의 경우는 일반적인 코드로도 작성해줄 수 있지만
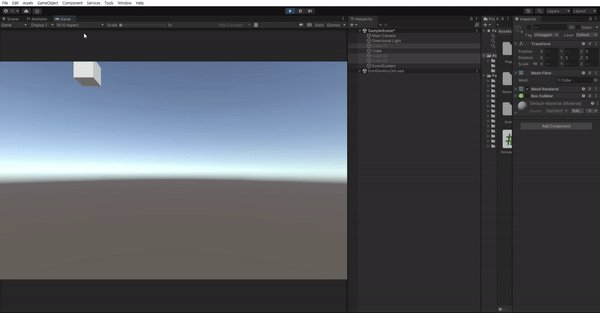
점프의 경우는 아래처럼

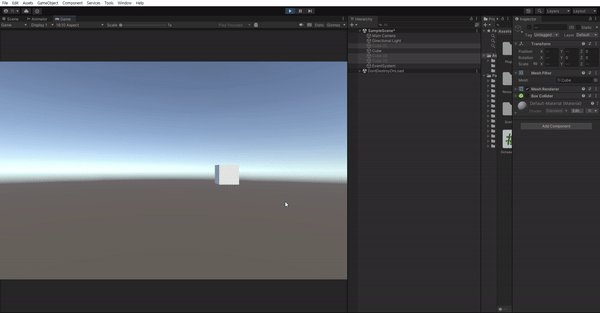
쉐이크의 경우는 아래처럼 동작합니다.

그리고 추가적으로
부딪힘에 대한 애니메이션으로 Punchposition 등이 존재합니다!
(타격감 관련 애니메이션 인것 같습니다!)
이번엔 여기까지가 끝!
아직 많은 오브젝트 애니메이션들이 있지만, 지금까지 본것들만 해도
카메라 쉐이크, 게임 내 오브젝트 움직임, ui 제어 등 많은 기능들을 구현할 수 있을것 같습니다 .
다음에는 좀 더 다양하게 사용하는 것을 목표로 돌아오겠습니다.
틀린점이 있다면 댓 달아주세요!

'유니티 최고 > 유니티 기초' 카테고리의 다른 글
| [Unity]시네마틱 카메라 사용하기 (Cinemachine) (1) | 2024.05.13 |
|---|---|
| [Unity]애니메이션 간편 툴 DoTween Sequence 사용하기 (DoTween 순서대로 실행) (0) | 2024.04.24 |
| 유니티(Unity) Legacy 와 TextMesh Pro의 차이 & 글꼴(Font) 지정하기 (0) | 2024.04.17 |
| 유니티(Unity) 상속에 대해서 + 사용법 (0) | 2024.04.05 |
| 유니티(Unity) Json파일 불러와 사용해보기 (모바일) (0) | 2023.05.10 |




댓글