728x90
2주동안 테스트 기능까지 추가하고 ui부분도 좀 더 수정하여 완성해 보았습니다.
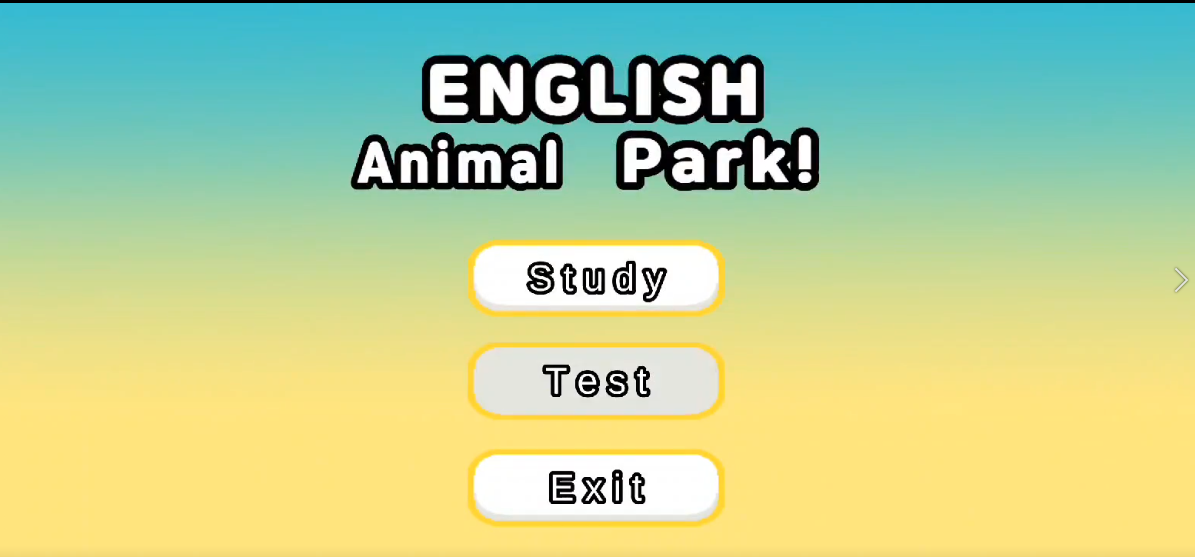
시작시에 Study와 Test 를 선택 할수 있도록 ui를 만들어 보았습니다.

Study부분은 저번글에서 소개를 마쳤기에 이번엔 Test 부분이 어떤식으로 구성되는지 소개하겠습니다.
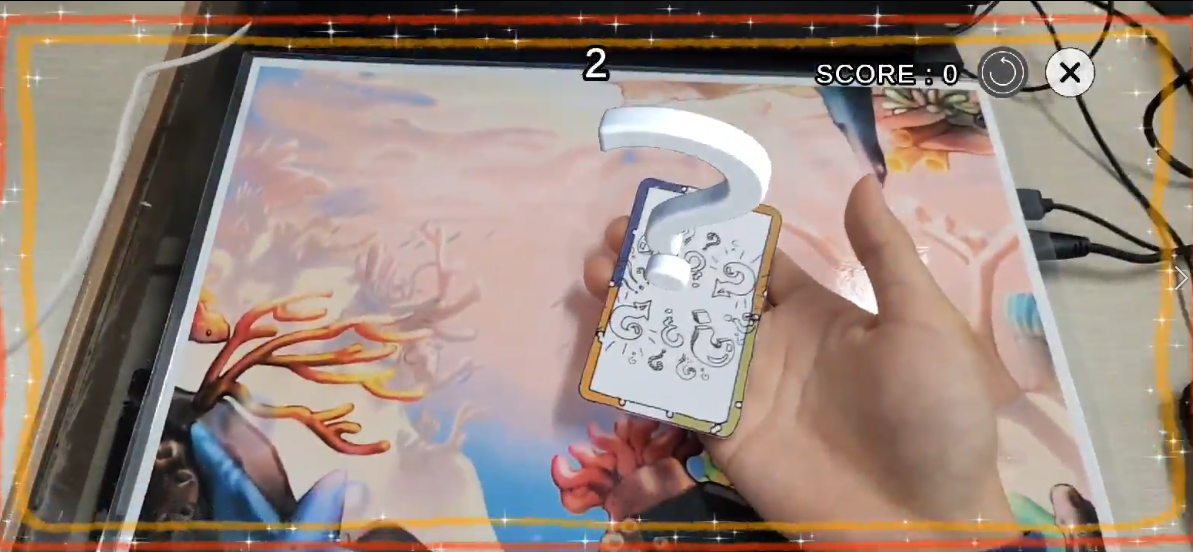
Test버튼을 누르게 되면 상단의 타이머와 점수를 표현 하도록 하였고
새로운 이미지 타겟을 추가하였습니다.

시간이 지나면 가운데에 문제 동물이 출제 됩니다.

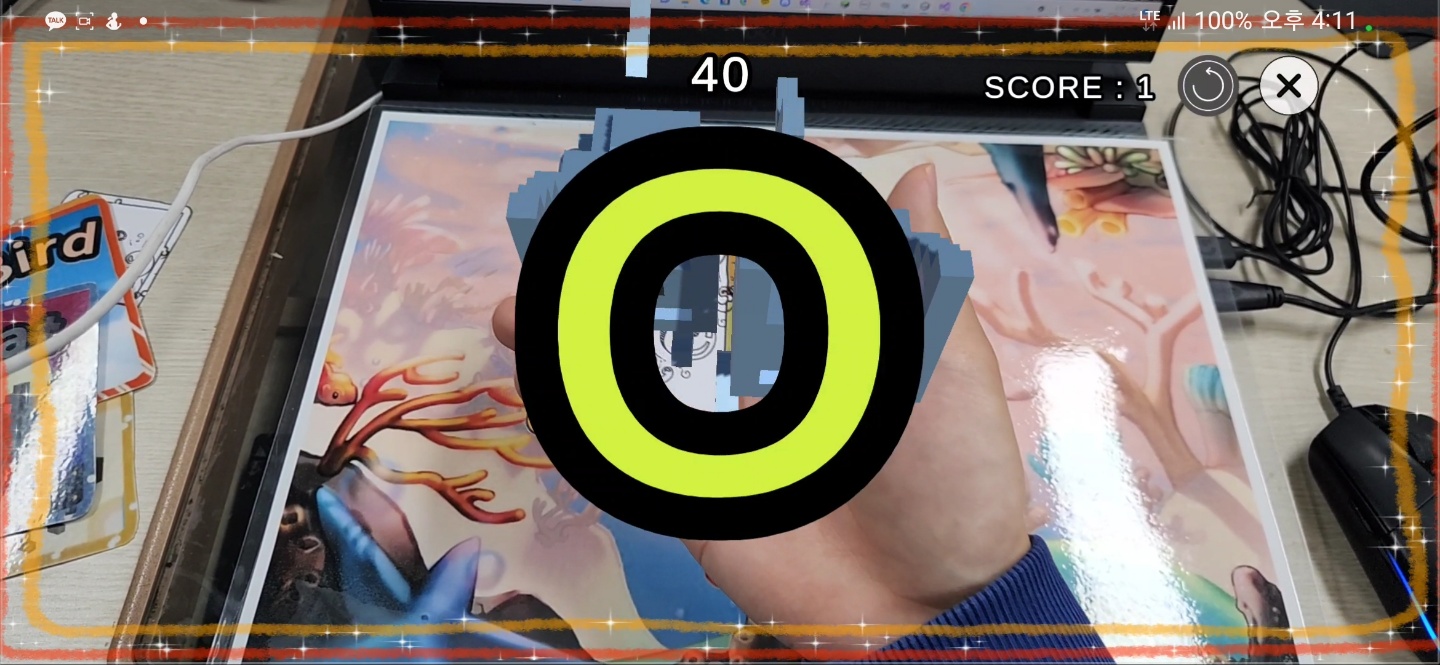
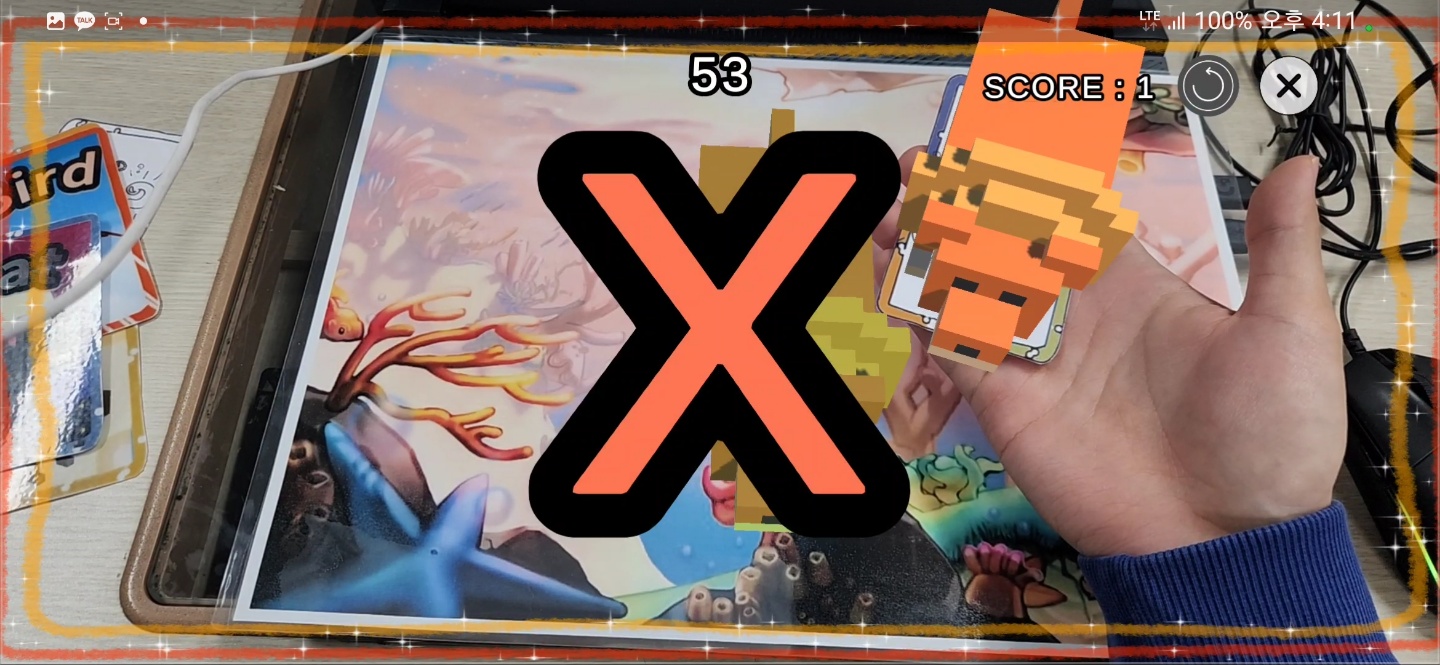
그 후에 답안 카드를 이용해 문제에 맞게끔 동물을 만들어가는 방식 입니다.

정답을 맞추게 되면 점수와 "O" ui를
틀리게 되면 "X"ui를 출력하며 처음으로 돌아가 다시 시작하게 됩니다. (문제 초기화)

쉬운 부분이 많았지만 유니티를 통한 프로젝트는 오랜만 이라서 좀 걸린 것 같습니다.
계획부터 제작까지 한달 반? 정도 걸린 것 같습니다.
그래도 계획대로 완성하게 되어 다행이네요...
전체적인 영상입니다!
Git
GitHub - jhyun-lee/AR-english_education
Contribute to jhyun-lee/AR-english_education development by creating an account on GitHub.
github.com
728x90
'공부공부 > 개발경험들! (프로젝트...)' 카테고리의 다른 글
| 첫 구글 플레이 스토어 게임 출시 "Just Cube" (0) | 2024.07.06 |
|---|---|
| 유니티(Unity) 대학 생활 관리 & AR 컨텐츠를 포함한 ARCampus 프로젝트 (1) | 2024.03.07 |
| MMORPG 구현 포트폴리오(2인) (0) | 2023.03.10 |
| 유니티 VR 프로젝트 (포트폴리오?) (0) | 2022.08.28 |
| 1차 포트폴리오 마무리 (0) | 2022.06.20 |




댓글